⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回は、アメブロカスタマイズを行うにあたって最初にやらなければいけない「デザインの変更」について説明します。
アメブロは最初のままでは細かい所までカスタマイズする事ができません。
CSSを使ってメニューなどのカスタマイズをするには、デザインを専用の物に変更しなければいけません。
当サイトの「アメブロカスタマイズの教科書」は細かい部分までカスタマイズする事を前提としているので、それ様のテンプレートを選択します。
それでは、スタートです。
カスタマイズを始める前に
今回はカスタマイズを始める前に準備として、デザインの変更でカスタマイズのできる物を選択します。
ただし、このデザインの変更を行うと、今まで設定していたカスタマイズがリセット(初期化)されてしまいます。
もし、また元のデザインに戻せる様に、CSSのバックアップなどをとっておく様にしましょう。
デザインの変更を開く
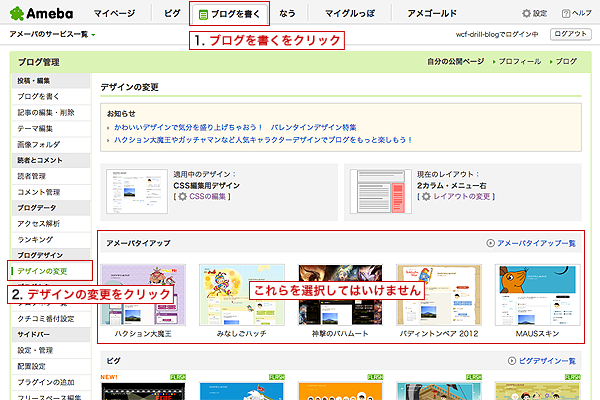
まず、デザインの変更ページを開いて下さい。
変更ページには以下の様に行く事ができます。
「ブログを書く」⇒「ブログデザイン」⇒「デザインの変更」

カスタム可能なデザインを表示する
デザインの変更ページの最初に出ているデザインは「アメーバタイアップ」などカスタマイズには適さないデザインです。
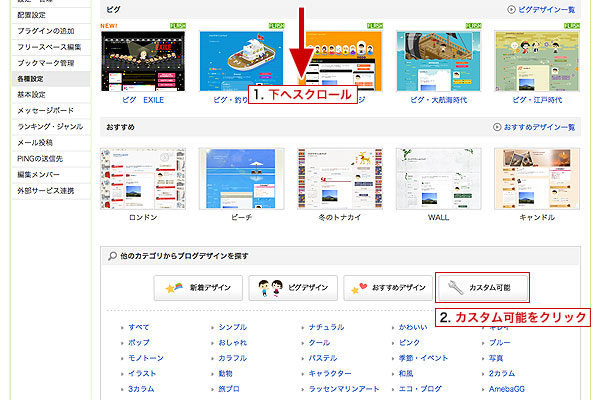
カスタム可能なデザインを表示する様に切り替えましょう。
ページを下へスクロールさせると「他のカテゴリからブログデザインを探す」が出てきますので、「カスタム可能」をクリックして下さい。
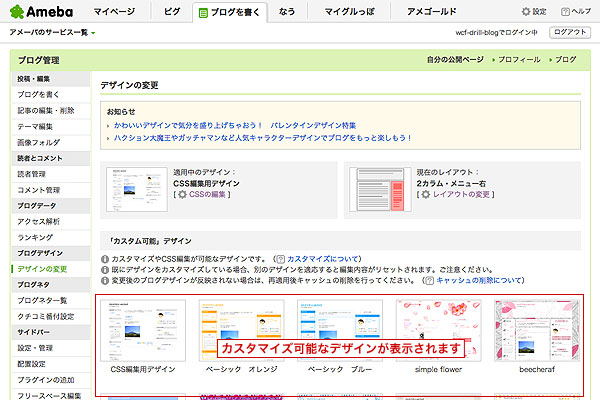
すると、カスタム可能なデザインだけが表示される様になります。


カスタム可能なデザインを選択する
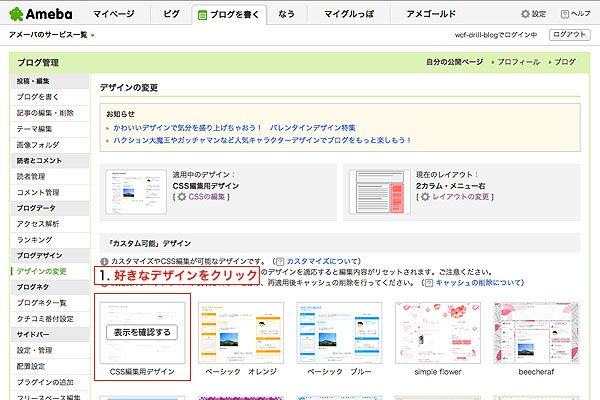
次に、表示されたカスタム可能なデザインの中から、好みのデザインを選択します。
カーソルをデザインの画像にあわせると「表示を確認する」と表示されるので、クリックして下さい。

選択したデザインを適用させる
すると、別の画面で変更した場合のイメージが表示されます。
最後に「レイアウト」を選んで下さい。
選んだ「レイアウト」にあわせて、下の表示も変わるので、問題がなければ「適用する」をクリックして下さい。

まとめ
以上でカスタマイズ可能なデザインが選択されました。
一度自分のページを確認してみて下さい。変更したデザインに変わっているはずです。
もし変わっていない様ならページの更新を行って下さい。
Windowsなら「F5」、Macintoshなら「command+r」でも更新されます。
それでは、これでカスタマイズを始める準備が整いました。
わかりにくい所があれば、気軽にコメントで質問して下さい。
以上、鈴木でした。















