⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回は記事に小見出しをつけ、読みやすくする為のカスタマイズになります。
短い記事ならいいのですが、長くなると単調になり、ちゃんと読んでもらいにくくなります。
その対策として、記事を段落でわけ、小見出しをつける方法がよく使われます。
折角訪問してもらっても、読んで興味をもってもらわなければ意味がありません。
文章の読みやすさは内容と同じくらいとても大切な要素ですので、このカスタマイズは必須となります。
それでは、スタートです。
カスタムマイズを始める前に
今回はCSSを編集して、記事に小見出しをつける方法をご紹介します。
特に文章が長くなってしまう方には、文章を段落でわけ小見出しをつける事により、読みやすくする事ができます。
また、小見出しに「h2」タグを使用する事により、検索エンジンにとって小見出しの重要度があがり、SEOにも強くする事ができます。
CSSでカスタマイズするメリットは、小見出しのデザインを統一する事が容易にできます。
逆に、小見出しのデザインが毎回違うのでは読者にとって読みにくく、大きな苦痛になるので避けなければなりません。
ただし、アメブロの記事編集機能では「h2」タグを記載する事ができないので、「HTML表示」 で編集する必要があります。
そちらも、合わせて説明しています。
記事に小見出しをつける
まずは実際に「h2」タグを使用して、記事に小見出しをつけ、どの様な表示になるか確認してみましょう。
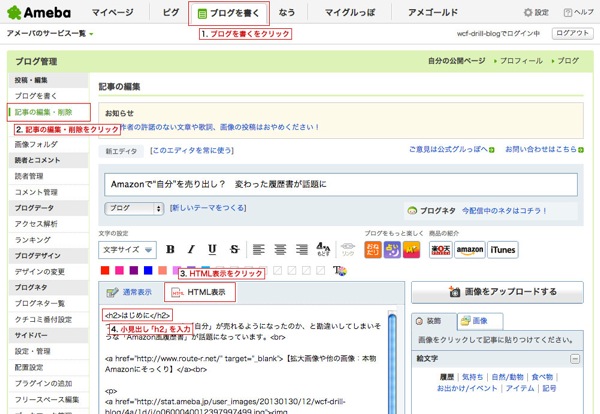
「ブログを書く」または「記事の編集・削除」の「HTML表示」をクリックします。
今回は、 「記事の編集・削除」を元に説明致します。

ここに小見出しを追加します。
小見出しを書く際は以下の様に「<h2>〜</h2>」でくくる様にして下さい。
編集を完了すると以下の様にページに表示されます。

このままではあまり見栄えが良くなく、小見出しとしてもわかりにくくなっています。
それでは、CSSを編集してデザインを修正しましょう。
CSS編集画面を開く

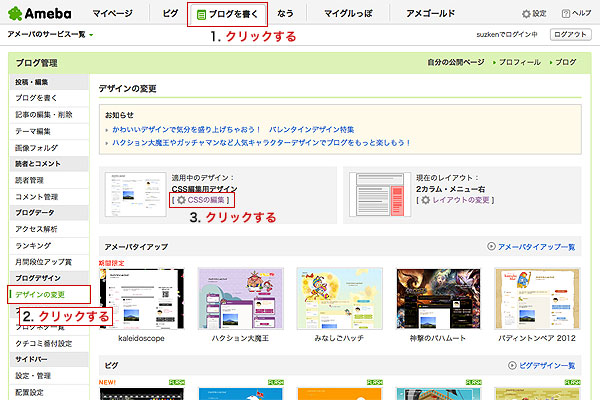
それでは、CSSの編集画面を開いて下さい。
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。
修正前のCSS
今回のCSSの編集は、修正ではなく追加になります。
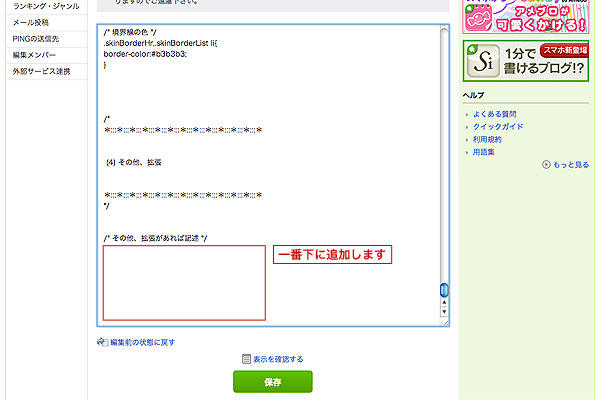
追加箇所はCSS編集ページの最下部「/* その他、拡張があれば記述 */」の後に追加して下さい。

CSSを編集して、小見出しのデザインをカスタマイズする
CSSに修正箇所を追加します。
追加箇所はCSS編集ページの最下部「/* その他、拡張があれば記述 */」の後になります。
追加するCSSは以下の通りです。
.articleText h2 {
font-size: 120%;
color: #333333;
border-left: 5px solid #009900;
font-weight: bold;
padding: 2px 0px 2px 5px;
marign: 0;
}
実際の表示は以下の様になります。
文字サイズも本文に合わせた大きさに変え、太さは太いままにしています。
文字色は黒にし、 左側に緑色のボーダーをつけて小見出しである事をわかりやすくしています。

まとめ
以上で修正は終了です。
文字の大きさを変えたい場合は「font-size」の値を編集して下さい。
同様に、文字色であれば「color」、太さであれば「font-weight」を編集して下さい。
今までのカスタマイズを行って来た方であれば全く問題ないと思います。
横線に関しては「border-left」を編集して下さい。
値は左から「線幅」「線の種類」「線の色」になります。
線と文字のスペースは「padding」の4つめの数字を編集する事で変える事ができます。
今回のポイントは、「.articleText h2」の書き方にあります。
単に「h2」だけだと他の部分も変わってしまいます。
そこを「.articleText h2」と書く事によって、記事の小見出しにだけCSSが適用されます。
カスタマイズ前に比べて、小見出しがはっきりとして、文章全体が読みやすくなったのではないでしょうか。
ただ、記事編集時に手で入力する必要がある点だけ注意して下さい。
また、わかりにくい所などあれば、コメントにてお気軽にご質問して下さい。
以上、鈴木でした。















