⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回は聞かれる事の多い、アメブロの広告に関するカスタマイズになります。
カスタマイズの内容としては、CSSとjavascriptを使い、広告を強制的に消しています。
しかし、これには大きなリスクもあります。
そこも踏まえた上で、導入される様にして下さい。
それでは、スタートです。
カスタマイズを始める前に
今回は少し難易度が高いのですが、アメブロの広告を削除するグレーなカスタマイズを説明致します。
この広告に関するお問い合わせはとても多いので、今回ちゃんとした記事にしました。
ただし、これは「できる」と言うのであって、オススメはしません。
なぜなら、これが原因でアメブロ運営から警告や削除される可能性がある違反行為だからです。
もし、これを実際に導入する場合はこれらを踏まえた上で、自己責任で導入する様にお願い致します。
また、広告の削除には公式の方法もあります。
詳しくは「【アメブロカスタマイズ】アメブロの広告を消す公式の方法、しかもすぐにでもできます」にてご確認下さい。
また、今回はCSSだけでは全ての広告を削除する事ができません。
そこで、「JavaScript」というプログラム言語を使用しています。
そちらの使い方も説明していますので、参考にして下さい。
修正前のページとCSS
まずは、修正前のページになります。
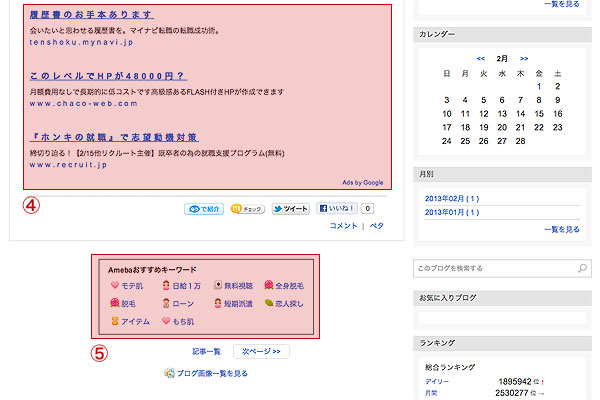
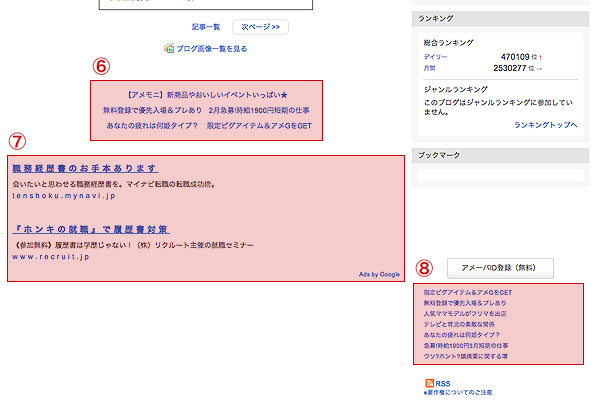
ページ内には数箇所に広告が表示されているかと思います。
これら全てを削除するカスタマイズになります。
広告毎に番号を振っておきましたのでご確認下さい。




また、CSSは新規での追加になります。
CSSの編集の一番最後に追加して下さい。

CSSの編集画面を開く
まずは、CSSで削除出来る広告に関して、対応します。
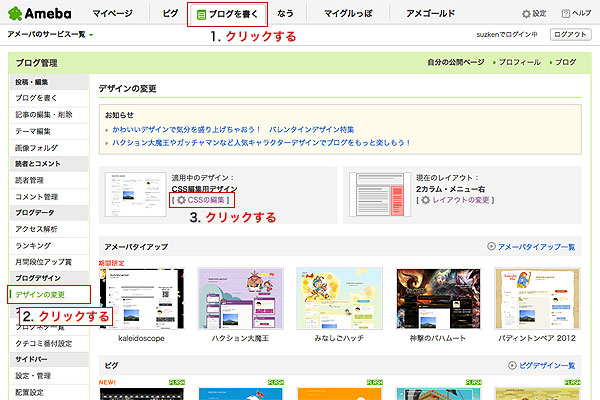
CSSの編集画面を開いてください。
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。

CSSを編集して、広告を削除する
修正前のページで番号を振っていた (1)(2)(3)(5)(6)(7)(8) の削除はCSSで行う事ができます。
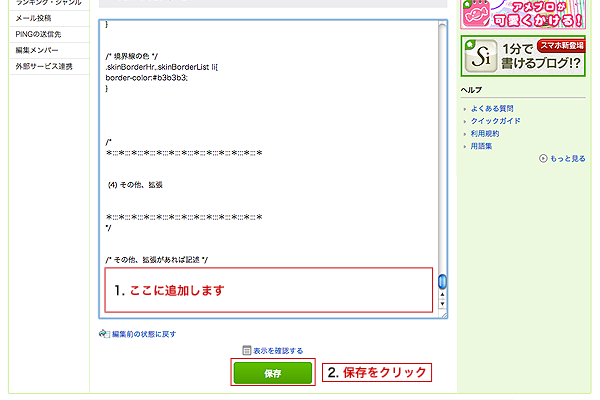
下記の通りCSSの編集に追加を行って下さい。
.headerBnrArea,
#resPointAreaWrapper,
#footer_ad,
.centerTextLink,
.ad_frame,
.subAdBannerArea,
.subAdList {
position: fixed !important;
left: -9999px !important;
}
修正が完了すると広告が削除されているのがわかります。
しかし、記事の下に出ている広告 (4) だけは消す事ができていません。
次の項目ではこの広告をJavaScriptを使って削除いたします。
JavaScriptを追加して、広告を削除する
次にCSSで削除できなかった広告 (4) の削除をJavaScriptを使って行います。
このJavaScriptを利用するには「フリースペース」と「プラグインの追加」 を行う必要があります。
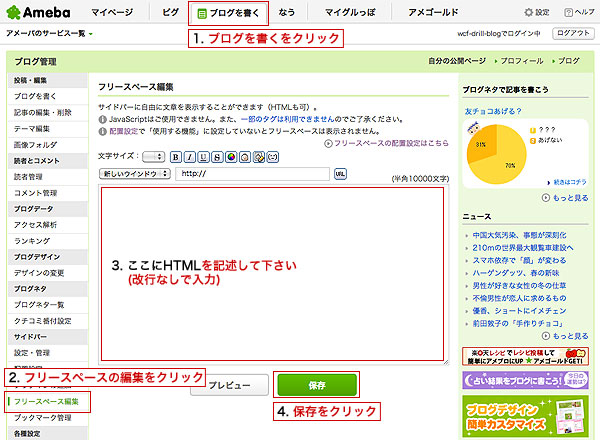
■フリースペースを編集する
まず、「フリースペース編集」を開いて下さい。

ページが開きましたら、以下のHTMLを記述して「保存」をクリックして下さい。
これで、広告を削除する為の空のHTMLがページに出力されます。
(ページを開いても目には見えません)
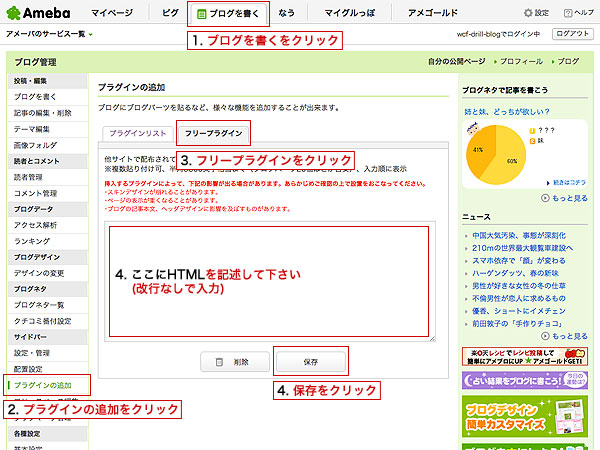
■プラグインの追加にJavaScriptを追加する
次に「プラグインの追加」の「フリープラグイン」を開いて下さい。
「プラグインの追加」をクリックすると「プラグインリスト」が開いていますので、タブの「フリープラグイン」をクリックして下さい。

ページが開きましたら、以下のHTMLを記述いて「保存」をクリックして下さい。
これで修正が完了しました。早速、ページを見てみましょう。
(4) の広告が削除されている事がわかります。
これで全ての広告を削除する事ができました。


広告が削除されない場合
フリースペースを編集し、フリープラグインを追加しても広告が削除されない場合は、これらが有効になっていない可能性があります。
特にフリープラグインに関しては、デフォルトでは有効になっていません。
ここでは、これら2つを有効にする方法について説明致します。
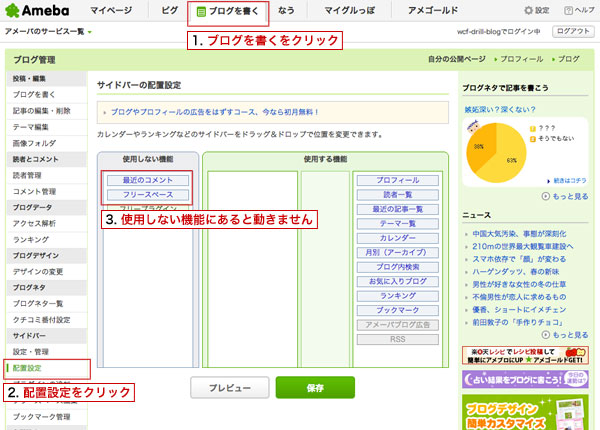
まず、「サイドバー」の「配置設定」をクリックして下さい。

ここで確認してもらいたいのが「フリースペース」と「フリープラグイン」が「使用する機能」に入っているかどうかです。
動かないと言う事は左側の「使用しない機能」に入っている可能性が高いです。
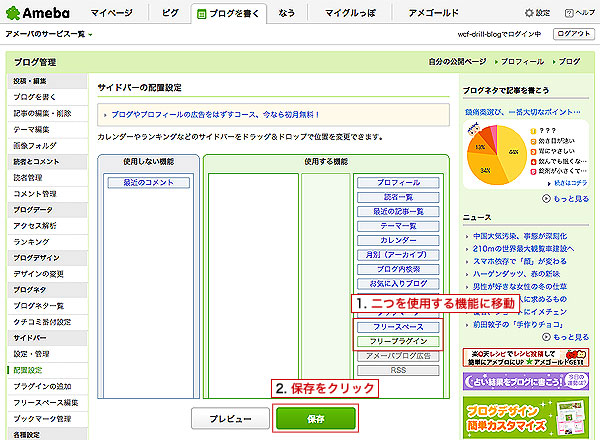
その場合は「フリースペース」と「フリープラグイン」の両方を右側の緑の枠「使用する機能」の白い所にマウスで移動させます。
この時、白い所であれば左右どちらでも大丈夫です。

移動が完了したら「保存」をクリックして下さい。
これでどちらも有効になりました。
早速ページを確認して下さい。
まとめ
以上で修正は完了です。
かなり難易度の高い修正なので、ここでは概略を説明致します。
詳しく知りたい方はコメントにてお聞き下さい。
まず、CSSの編集の内容ですが、ここでは各広告を削除しているのではなく、ページの外に押し出してしまっています。
なので、ページ内には存在するのですが、見えなくなっているのです。
次にJavaScriptですが 、ここでは通常だと削除できないGoogleの広告を追加したHTMLで「上書き」して削除しています。
なので、ページから完全に消えてしまっている事になります。
何度も言ってます様に、このカスタマイズはお勧め致しません。
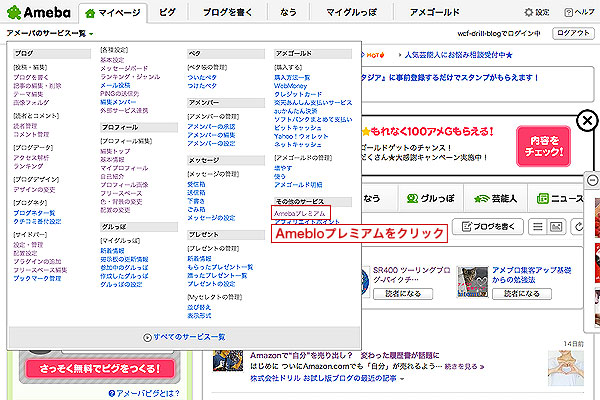
広告を削除したい場合は正規のサービスである有料プランの「Amebloプレミアム」を利用する事をおすすめいたします。
広告を削除するメリットとブログを削除されるデメリットを考えたら。。。
ブログを書く大変さを知っている皆さんなら、当然わかって頂けると思います。
「Amebloプレミアム」のお申し込みは以下のページから行えます。

予想通りに表示されましたでしょうか?
かなり難易度の高いカスタマイズなので、わかりにくい所があれば、ぜひ気軽にコメントして下さい。
以上、鈴木でした。















以前の方法とこの方法で、全て消去することができましたが、最後に下段の【PR】だけがどうしても残ってしまいますorz
こればっかりはどうしようもないんでしょうか?
> khさん
コメントありがとうございます。
スミマセン、その箇所のCSSの記載が漏れていました。
10月7日バージョンの「(3)の広告を消すCSS」に追記しましたので、ご確認下さい。
ありがとうざいました。
これからも、宜しくお願いします。
CSSだけで消せるよ!!をフリープラグインに貼るだけでできるよ!
> アンポンタンさん
コメントありがとうございます。
先日、広告の事でコメントを頂いていて、本日記事を書いている所でした。
内容が被ってしまう所もあるかも知れませんが、コメントを公開させて頂きます。
ご了承頂けると幸いです。
今回の仕様変更ですが、以前に比べCSSでの修正が楽になった様に思います。
CSSだけでは絶対に非表示に出来なくする事も可能だと思うのですが、アンポンタンさんはどの様に思われますか?
また、アンポンタンさんはアメーバ全体に力を入れている様ですね。
私はアメブロ以外はあまりやった事がないので、ぜひ教えて下さい。
今後とも、どうぞ宜しくお願い致します。
アメブロの記事下にPR広告ができましたが、消す方法はありませんか?
> OUSYUUさん
コメントありがとうございます。
記事下のPR広告ですが、以前記事にしていたのに目次に入れ忘れていました。
「アメブロの広告の削除について 仕様変更に伴う修正2013年7月11日」の記事を参考に編集をしてみて下さい。
アメブロの記事内の下にサイドバーと同じ広告を消したいです。タグを教えてください。
> 智香子さん
コメント有り難うございます。
アメブロの記事内の下にサイドバーと同じ広告との事ですが、この記事で言う(4)にあたる箇所で間違いないでしょうか?
少し仕様が変わってしまったのか、バナー広告の場合はタグが変わる様ですね。
記事に追記しておきますので、ご参考頂ければ幸いです。
わかりにくい箇所がありましたら、再度コメント下さい。
どうぞ、宜しくお願い致します。
記事を試したら広告が消えました!
有難うございます m(_ _)m
ですが、何故か画面左下にPRの広告が表示されてしまいます。
紹介されているように、全ての広告をキレイに消すにはどうしたら良いでしょうか?
> KEISUKEさん
ご質問ありがとうございます。
「PRの広告」と言うのはサイドバーにあるバナーで間違いないでしょうか?
これが場所が変わっていて、消えていない場合は、CSSの設定がうまくいっていない可能性があります。
「left: -9999px !important;」の箇所をチェックしてみてください。
アメブロを見させて頂いた限りでは消えている様ですが、もし消えない様であればブラウザも教えてもらえると助かります。
よろしくお願いします。
返信遅れてすみません、有難うございます!
管理人さんが紹介していた方法と、別のサイト(http://killingmoo.exblog.jp/15377264)で紹介していた方法を弁用したらキレイさっぱり消えました☆
これからも、紹介頑張ってください (≧∀≦)
>KEISUKEさん
うまくできた様で、よかったです。
これからも、ブログの更新がんばってください!