⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回はメッセージボードのデザインを修正するカスタマイズについて説明致します。
メッセージボードはブログのトップページにのみ表示される部分なのですが、みんなに見てもらいたい情報を記載しておくのに便利な場所です。
ただ、最初のデザインはとても地味なのであまり目立ちません。
デザインを変えて記事とは違うことがはっきりわかる様にする事で目立たせます。
それでは、スタートです。
カスタムマイズを始める前に
今回はCSSを編集して、メッセージボードのデザインを修正し、より目立つ様にします。
また、文字の大きさや行間もあけて読みやすさもアップさせます。
トップページにしか表示されない為、このカスタマイズによって多くの方に見てもらえる様にしましょう。
今回の記事は入門編として、枠線と文字の大きさ、行間、そして背景色の修正をしています。
もっと難しい修正をしたい場合は「1-4 メッセージボードのデザインを変えてみよう-応用編」を参考にしてみて下さい。
メッセージボードを書く
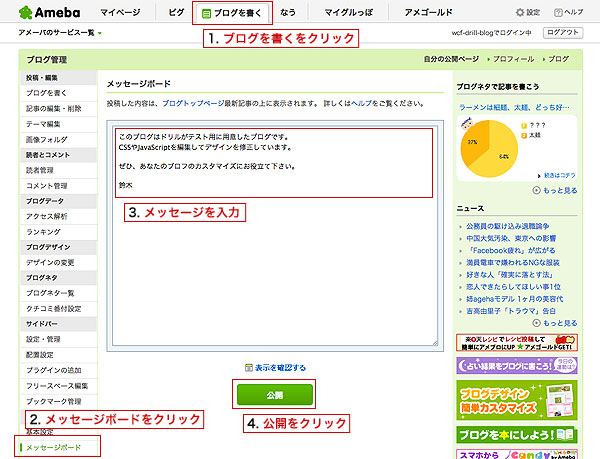
まずはメッセージボードに書込んでみましょう。
メッセージボードの編集画面を開きます。

入力が終わったら「公開」をクリックすると保存され、すぐに公開されます。
ページを見てみるととてもシンプルなデザインなのがわかります。

CSS編集画面を開く

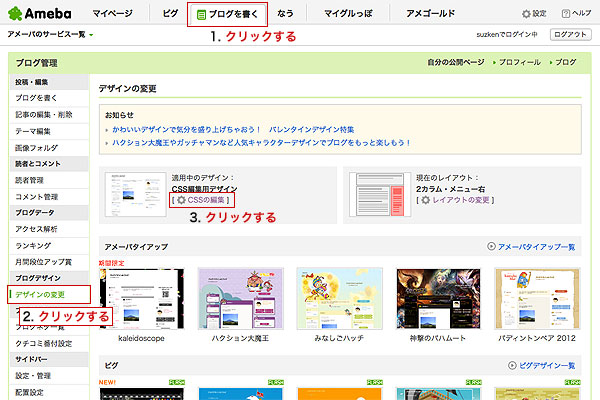
それでは、CSSの編集画面を開いて下さい。
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。
修正前のCSS
先に修正前のCSSになります。
何もカスタマイズしていなければこの様になっています。
ページの表示は前の項目を参考にして下さい。
.skinMessageBoard{
/* 注 ベースのcssに margin-bottom の記述有り */
border-top:1px dotted #979797;
border-bottom:1px dotted #979797;
background:#ffffff;/* ←メッセージボードに背景を敷きたいとき */
}
CSSを編集して枠線と文字を修正する
早速、枠線と文字を修正してみましょう。
メッセージボード全体に枠線をつけ、文字を大きくし、行間もあけてみます。
ますはCSSの修正です。
.skinMessageBoard{
border: 3px dashed #CC0000;
font-size: 120%;
line-height: 160%;
background:#ffffff;/* ←メッセージボードに背景を敷きたいとき */
}
修正後の表示は以下の様になります。
枠線は「線の太さ」「線の種類」「線の色」の順で指定する事ができます。

枠線のデザインと背景色を変更する
次に枠線のデザインを変更ししてみます。
太さと線の種類、色を変えるだけで大きくイメージを変える事ができます。
修正後のCSSは以下の通りです。
.skinMessageBoard{
border: 6px solid #009900;
font-size: 120%;
line-height: 160%;
background:#F8F8F8;/* ←メッセージボードに背景を敷きたいとき */
}
画面の表示は以下の通りになります。

まとめ
以上で修正は終了です。
今回は枠線のデザインを変える事によってメッセージボードを目立つ様に修正しました。
先程説明しましたが、枠線の指定は「border」に「線の太さ」「線の種類」「線の色」の順で指定する事で変更出来ます。
線の太さは値を大きくすると太くなります。
線をなくしたい場合は「0」または「none」を指定して下さい。
線の種類は指定出来る物が決まっています。
以下を参考に変更してみて下さい。
- solid:1本線で表示されます。
- double:2本線で表示されます。
- dashed:破線で表示されます。
- dotted:点線で表示されます。
こちらは下記のサイトを参考にするとわかりやすいと思います。
背景色もカラーコードを指定します。
線の色と童謡のサイトを参考にして編集してみて下さい。
ただし、文字の色と近い色にしてしまうと読みにくくなってしまうため、薄い色を指定する事をお勧めします。
予想通りに修正出来たでしょうか?
わかりにくい所などありましたら、気軽にコメントで質問して下さい。
以上、鈴木でした。















