⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回はサイドバーに表示されているプロフィールの写真を拡大するカスタマイズについて説明します。
写真を拡大するとインパクトがかなり変わり、興味をもってもらいやすくなります。
みなさんも、写真を見た事で、より親近感がわいたと言う事が多いのではないでしょうか。
これはプロフィールページへの誘導にもなりますので、ぜひチャレンジしてみて下さい。
それでは、スタートです。
カスタマイズを始める前に
今回のカスタマイズでは、写真のサイズを拡大し、より目がいく様にしています。
ただし、拡大する事によってひとつ問題が発生する場合があります。
それは、アメブロに登録した写真のサイズが拡大したサイズより小さい場合、写真がぼやけてしまう事です。
これを解決する為には、事前に拡大前の写真より大きいサイズの写真をプロフィール画像に登録しておいて下さい。
プロフィール画像を設定する
まずはプロフォール画像を設定して下さい。
ここで使用する画像は縦:200px、横:200px以上の正方形の画像を設定する事をオススメ致します。
私は300px×300pxの画像を設定しました。
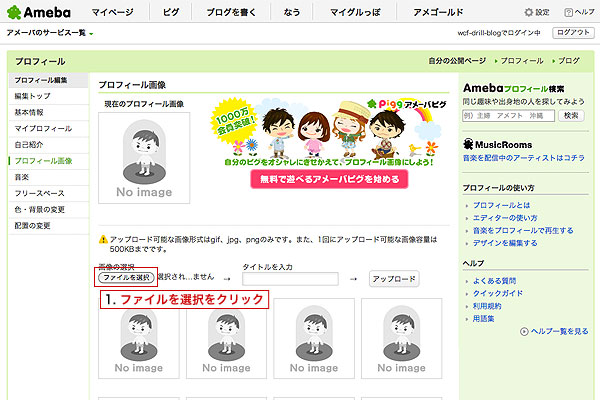
1. プロフィール画像の設定ページを開く

2. ファイを選択をクリック

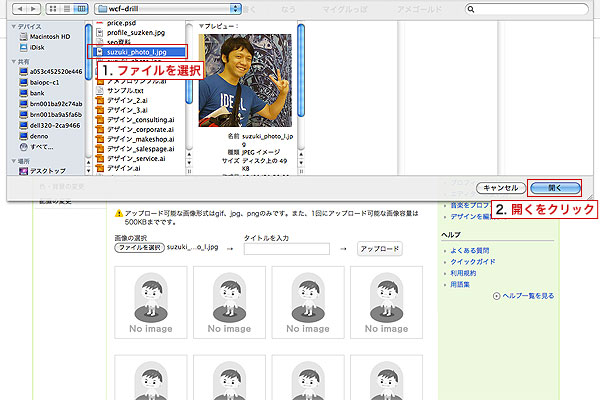
3. プロフィール用の画像を選択して、開くをクリック

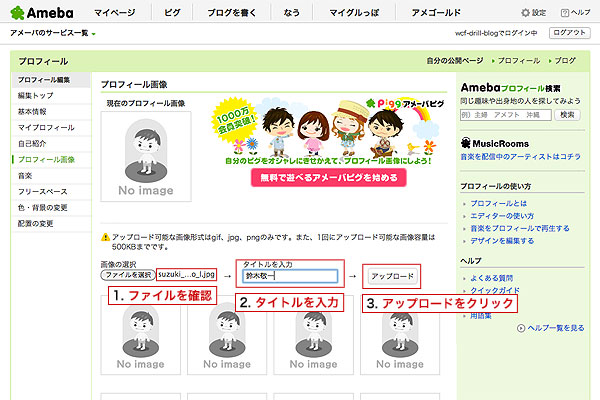
4. ファイルが選択されている事を確認し、タイトルを入力後アップロードをクリック

5. 画像が設定されている事を確認して下さい

画像を加工するのに専用のソフトがないと言う方はこちらのサイトが便利です。
ブラウザ上で動き無料で使える写真加工ソフトです。
こちらを使えば、思い通りのサイズに加工出来ます。
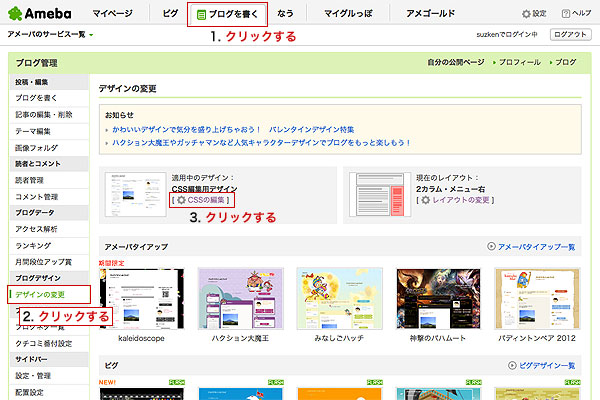
CSSの編集画面を開く

次に、CSSの編集画面を開いて下さい。
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。
修正前のページとCSS
先に修正前のページです。
これは全くカスタマイズしていない状態になります。

また、今回のCSSの修正は新たに追加します。
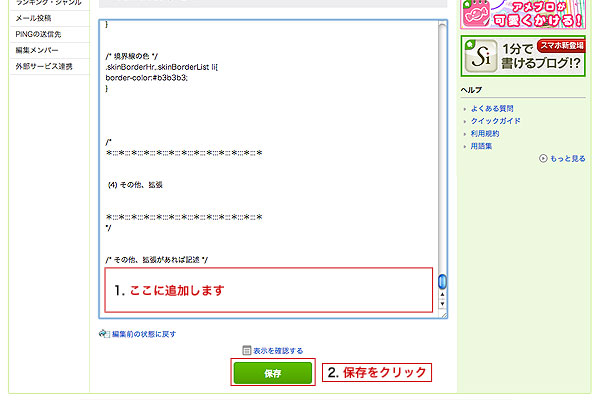
CSSの編集の一番最後に追記して下さい。

CSSを編集して、写真拡大のCSSを追加する
さっそく、CSSを編集します。
プロフィールの写真周りは何重にもなっているので、4ヶ所を修正する必要があります。
若干複雑ですので、後ほど詳しく解説致します。
追記するCSSは以下の通りです。
/* プロフィール画像拡大 */
.skinSubA .userProfileImageArea {
width: 204px;
height: 204px;
float: none;
margin: 0 28px 10px 28px;
}
.skinSubA .userProfileImage {
width: 200px;
height: 200px;
}
.userProfileImage img {
width: 200px;
height: 200px;
}
.skinSubA .profileUserNicknameArea {
float: none;
padding: 0;
}
修正後のページは以下の様になります。
プロフィール画像が大きくなり、真ん中に配置されています。
また、ニックネームなどは画像の下に移動しています。

まとめ
以上で修正は完了ですが、若干複雑なため解説を致します。
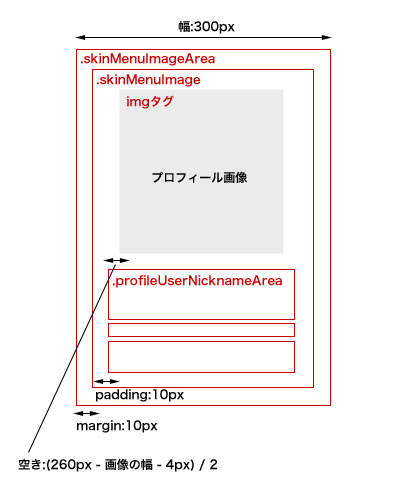
今回修正したプロフィール画像の周りのHTMLは以下の様な構成になっています。
なので、複数の箇所のCSSを変更する必要があります。
また、それぞれに幅や高さが指定されているため、表示したい画像の大きさに合わせて指定し直す必要があります。

もしあなたの希望と例の画像サイズが異なる場合は、以下の4つの点に注意して修正して下さい。
1. 「.userProfileImageArea」の「width」と「height」に画像サイズ「+4px」の値を指定する。
2. 「.userProfileImageArea」の「margin」の2つ目と4つ目の値を以下の計算方法で算出して指定する。
指定する値 = (260px - 画像の幅 - 4px) / 2
3. 「.userProfileImage」の「width」と「height」に画像のサイズを指定する。
4. 「.userProfileImage img」の「width」と「height」に画像のサイズを指定する。
ここをしっかりと修正すれば自由な画像サイズに変更ができます。
ただし、「最大で256px」までなので注意して下さい。
予想通りに変わったでしょうか?
わかりにくい所があれば、気軽にコメントで質問して下さい。
以上、鈴木でした。
















