⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回はサイドバーの見出しを項目毎に変えるカスタマイズの説明になります。
サイドバーの見出しの背景画像を変えるだけだとフォントやデザインに制限があります。
もっと個性的な雰囲気を出したい場合は各項目毎に作った画像にしてみましょう。
また、応用編として背景画像を1枚で用意した場合の説明をしています。
アメブロだけで終わらせたい。外部サーバは使いたくないと言う方にはオススメです。
それでは、スタートです。
カスタマイズを始める前に
今回はサイドバーの見出しを各項目毎にカスタマイズする方法を説明します。
ただ、このカスタマイズを行うにあたり、画像をアメブロまたは外部のサーバにアップロードしなければいけません。
項目数分の画像が必要になるため、今回は10項目分の見出し画像を用意しました。
しかし、この数の画像はアメブロにアップする事ができません。
最初の説明は、外部に別のサーバを借り、そこにファイルをFTPでアップロードしている事を前提としています。
しかし、中にはどうしても外部サーバを借りたくないと言う方もいるかと思います。
そこで、そんな方の為に、アメブロだけで完了させる方法を説明しています。
それが、見出しの画像を1枚で用意すると言う方法です。
修正前のページとCSS
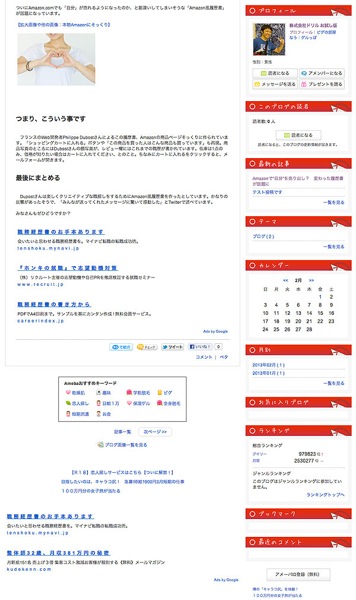
まずはカスタマイズ前のページになります。
これは全く修正していない状態で、全ての見出しが同じ様にテキストで表示されています。

また、CSSの修正前は以下の様になっています。
これを、そのまま直すのではなく、これに加えて見出し分追加して行きます。
/* skinMenuHeader サイドメニュータイトルエリア */
.skinMenuHeader{
padding:5px 10px;
background:#e4e4e4;/* ←サイドメニューのタイトルに背景を敷きたいとき */
}
CSSの編集画面を開く
まずは、CSSの編集画面を開いて下さい。
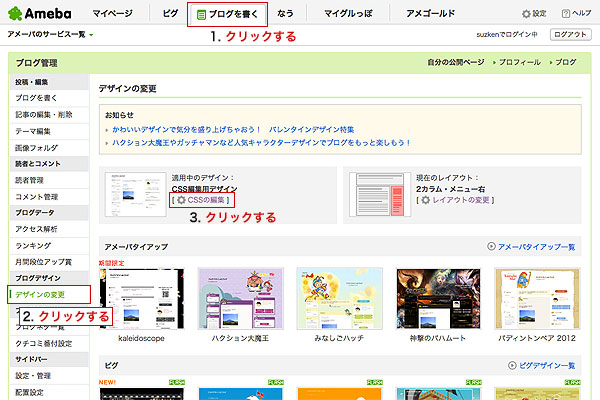
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。

CSSを修正して、各見出しに画像を設定する
早速、各見出しに画像を設定して行きます。
最初に、各見出しと指定しているセレクタ(セレクタとは?)をまとめておきます。
- プロフィール:.profileMenu
- 読者一覧:.readerMenu
- 最近の記事一覧:.recentEntriesMenu
- テーマ一覧:.themeMenu
- カレンダー:.calendarMenu
- 月別:.archiveMenu
- お気に入りブログ:.favoriteMenu
- ランキング:.rankingMenu
- ブックマーク:.bookmarkMenu
- 最近のコメント:.recentCommentMenu
このそれぞれの「.skinMenuHeader」に画像を背景として設定して行きます。
実際に各項目毎に画像を指定したCSSは以下の通りになります。
ポイント は「.skinMenuHeader」にまとめられる物はまとめ、個別には画像ファイルだけをしている所です。
(「画像のURL」はみなさんの画像のURLをそれぞれ指定して下さい。)
.skinMenuHeader {
width: 300px;
height: 30px;
display: block;
background-position: left top;
background-repeat: no-repeat;
text-indent: -9999px;
padding: 0;
margin: 0;
}
.profileMenu .skinMenuHeader {
background-image: url(画像のURL);
}
.readerMenu .skinMenuHeader {
background-image: url(画像のURL);
}
.recentEntriesMenu .skinMenuHeader {
background-image: url(画像のURL);
}
.themeMenu .skinMenuHeader {
background-image: url(画像のURL);
}
.calendarMenu .skinMenuHeader {
background-image: url(画像のURL);
}
.archiveMenu .skinMenuHeader {
background-image: url(画像のURL);
}
.favoriteMenu .skinMenuHeader {
background-image: url(画像のURL);
}
.rankingMenu .skinMenuHeader {
background-image: url(画像のURL);
}
.bookmarkMenu .skinMenuHeader {
background-image: url(画像のURL);
}
.recentCommentMenu .skinMenuHeader {
background-image: url(画像のURL);
}
修正が完了したら、ページの表示を確認してみて下さい。
変わっていなかったら、ページを更新(F5キーまたはcommand+r)してみて下さい。

間違えていなければ 各項目の見出しが変わっていたかと思います。
ただ、これには外部サーバを使う必要があります。
どうしても外部サーバを使いたくない場合
中には、どうしても外部サーバを使いたくない方もいるかも知れません。
本来は色々なカスタマイズを入れて行く上で、外部サーバはかかせない存在です。
しかも、最近では無料でも借りられる所も多くあります。
ただ、外部サーバがないとできないのかと言うとそんな事はありません。
CSSの編集ページにアップロードできる画像5枚の範囲内で同様にカスタマイズする事も可能です!
見出し分画像を別々に用意する必要のない方法があります!!
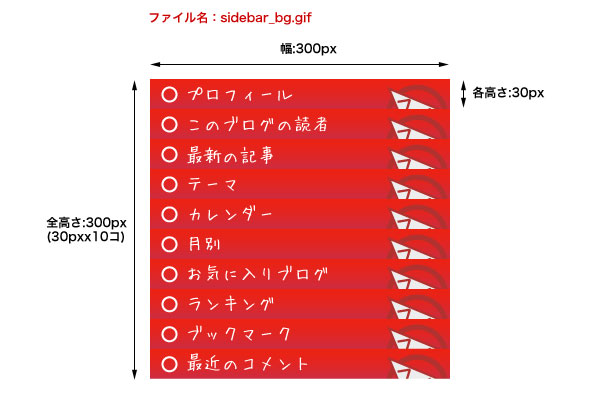
それには、以下の様な画像を用意する必要があります。
これは、全ての見出し画像を1枚にまとめてしまった物です。
これをアメブロにアップロードして使用します。

画像ファイルをアップロードする
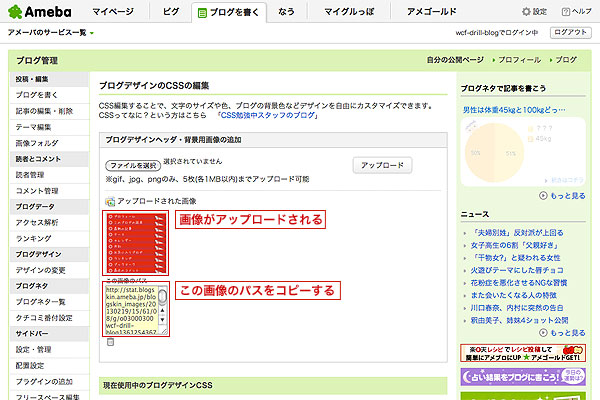
まずは先程の画像をCSSの編集ページでアップロードしましょう。
この説明については、「【アメブロカスタマイズ】背景色やオリジナルの背景画像を設定してみよう」が参考になります。
アップロードが終わったら、画像のURLをコピーして下さい。

上記ページを参考に、全ての見出しを入れた画像をアップロードが終わったら、CSSの編集を行いましょう。
CSSを修正して、背景画像をずらして表示させる
先程アップロードした画像を背景画像に使い、見出しに表示させるCSSを記述して行きましょう。
ただ、そのまま記述してしまうと全て同じ画像が表示されてしまいます。
そこで変更するのが、「background-position」の部分になります。
このプロパティは指定した背景の表示する開始位置を指定する事ができます。
それを利用して、項目毎にあった位置から背景画像を表示させ、各項目に合った表示に切り替えていきます。
実際のCSSは以下の様になります。
(「画像のURL」にはアップロードした画像のURLを指定して下さい)
.skinMenuHeader {
width: 300px;
height: 30px;
display: block;
background-image: url(画像のURL);
background-repeat: no-repeat;
text-indent: -9999px;
padding: 0;
margin: 0;
}
.profileMenu .skinMenuHeader {
background-position: 0 0;
}
.readerMenu .skinMenuHeader {
background-position: 0 -30px;
}
.recentEntriesMenu .skinMenuHeader {
background-position: 0 -60px;
}
.themeMenu .skinMenuHeader {
background-position: 0 -90px;
}
.calendarMenu .skinMenuHeader {
background-position: 0 -120px;
}
.archiveMenu .skinMenuHeader {
background-position: 0 -150px;
}
.favoriteMenu .skinMenuHeader {
background-position: 0 -180px;
}
.rankingMenu .skinMenuHeader {
background-position: 0 -210px;
}
.bookmarkMenu .skinMenuHeader {
background-position: 0 -240px;
}
.recentCommentMenu .skinMenuHeader {
background-position: 0 -270px;
}
修正が終わったらページを確認してみて下さい。
表示が変わっている事、内容が間違っていないかを確認して下さい。
この修正は位置を指定し間違えて、間違った見出しになってしまう事がよくあります。
しっかりと表示内容を確認して下さい。
まとめ
以上で修正は完了です。
今回は項目数分CSSを記載しないといけない為、修正内容が多くなってしまいましたが、大丈夫でしたか?
また、今回の修正を行った事で、CSSの使い方をより理解して頂けたかと思います。
この様に、CSSのセレクタは重ねて記述する事で、適用される箇所をさらに絞り込む事ができます。
今回は普通にCSSを記述すると全て同じデザインになってしまう「.skinMenuHeader」を各項目のセレクタで絞り込んでいるわけです。
ちなみに、元々表記されている見出しの文字は「text-indent」のプロパティを使用して、画面の外に移動させてしまっています。
これもよく使うテクニックなので、覚えておくと便利です。
予想通りに表示されましたでしょうか?
難しい所も多いので、わかりにくい所があれば、ぜひ気軽にコメントして下さい。
以上、鈴木でした。
















CSSを修正して、各見出しに画像を設定する場合
画像をセンタリングするにはどうしたらよいのでしょうか?
この通りに試してみたら、左に寄った状態で表示されました。。。
よろしくお願いします。
> CSS初心者さん
コメントありがとうございます。
見出しに指定した画像をセンタリングしたい場合のCSSは
となっている所を
として頂ければセンタリングされるはずです。
右寄せの場合は、
とする事で可能です。
お試し頂き、うまくいかない様なら再度コメント下さい。
よろしくお願いします。