⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回は、サイドバーではなく、記事の上にオリジナルの読者登録ボタンを追加する方法について説明します。
カスタマイズ可能なテンプレートを選択すると、サイドバーのプロフィールと読者一覧にしか読者登録ボタンは表示されません。
そこで、より見てもらいやすい記事の上部に読者登録ボタンを追加します。
今回の修正はJavaScriptを使用しているので、若干難易度が上がっています。
それでは、スタートです。
カスタマイズを始める前に
今回のカスタマイズは「5-4 《上級》読者登録ボタンのデザインを変えてみよう」と「5-5 《上級》読者登録ボタンを上に移動させよう」のカスタマイズと合わせて実施すると、とても効果的です。
元々ある読者登録ボタンをカスタマイズしつつ、さらに目立つ位置に追加する事で、より訴求出来ます。
また、今回使用する読者登録ボタンは先のカスタマイズと同じ物を使います。
なので、画像を追加でアップロードする事はありません。
カスタマイズ方法として、JavaScriptを使用しています。
若干難易度のが高いのですが、コードをコピーして一部を修正して頂ければ、ほぼ動くと思いますので、気軽に導入してみて下さい。
カスタマイズ前の画面
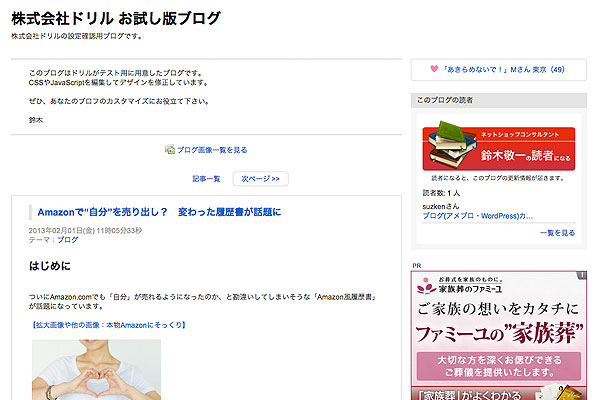
まずはカスタマイズ前の画面になります。
今回のカスタマイズは「5-4 《上級》読者登録ボタンのデザインを変えてみよう」と「5-5 《上級》読者登録ボタンを上に移動させよう」を導入した後と言う事で進めますので、カスタマイズ前の画面も「5-5 《上級》読者登録ボタンを上に移動させよう」が完了した状態にしてあります。

フリースペースに読者登録ボタンのHTMLを記述する
まずは、フリースペースに読者登録ボタンのHTMLを記述する必要があります。
ここで記述した読者登録ボタンの位置をJavaScriptで変更するのが、今回のカスタマイズになります。
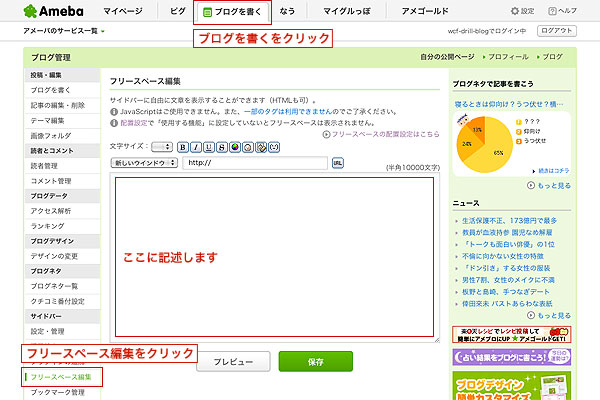
それでは、「フリースペース編集」のページを開きます。
「サイドバー」→「フリースペース編集」をクリックして下さい。

私のブログは、現状は何も記載されていません。
ここに、以下の様なHTMLを記述して下さい。
ここで、2ヶ所修正する必要があります。
- 1,「あなたのブログのID」の箇所を修正して下さい。
- 2,「画像のリンク」の部分に、「CSSの編集」でアップロードした画像のパスを入力して下さい。
この修正を行わないと、読者登録ボタンが表示されなかったり、読者登録ボタンをクリックしても読者登録ページに移動しないと言った事になってしまいますので、注意して下さい。
フリープラグインを編集して読者登録ボタンの位置を移動させる
このままでは、読者登録ボタンはフリースペースの場所に表示されてしまうため、意味がありません。
そこで、JavaScriptを利用して、読者登録ボタンの位置を記事の上に移動させます。
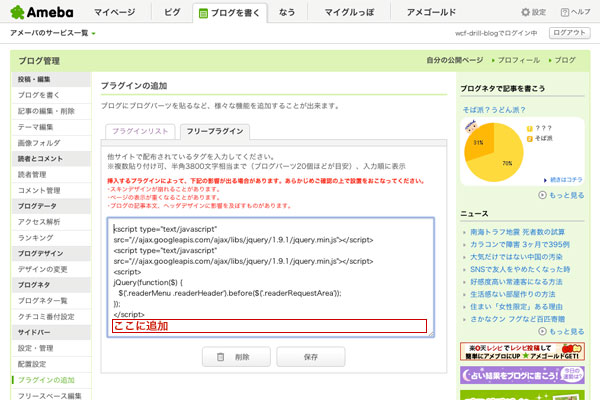
それでは、「フリープラグイン」のページを開いて下さい。
メニューからは「ブログを書く」→「プラグインの追加」→「フリープラグイン」になります。

フリープラグインには先日記述したJavaScriptがすでに記述されていると思います。
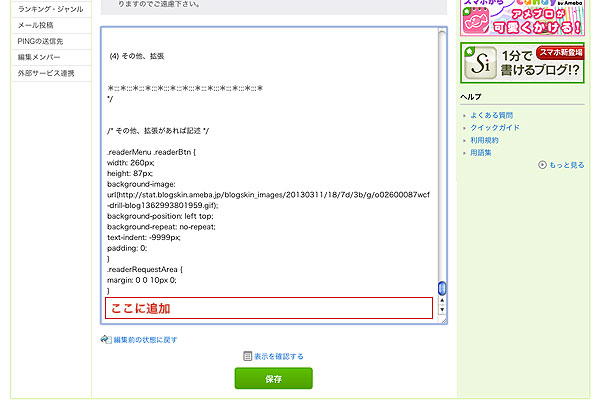
その最後に下記の記述を追加して下さい。
入力が終わったら「保存」をクリックして下さい。
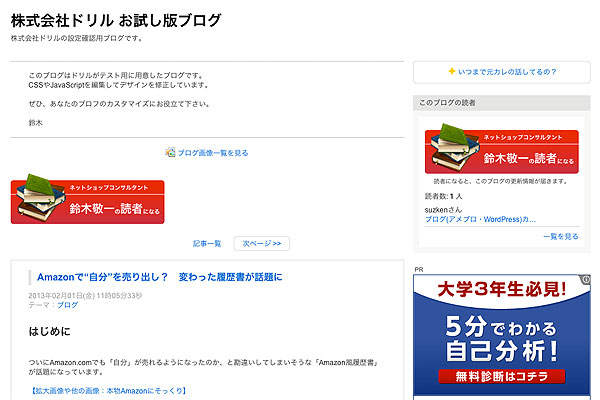
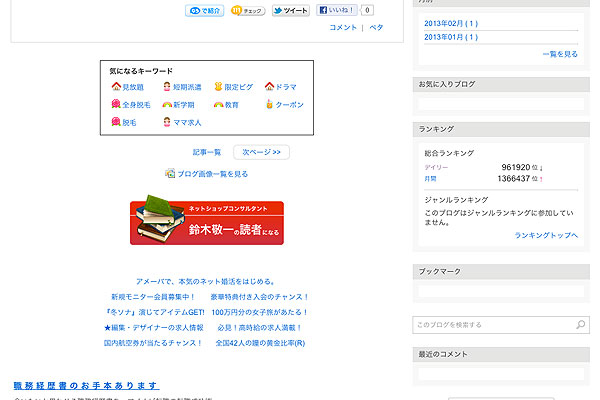
それでは、画面を見てみましょう。
読者登録ボタンが「ブログ画像一覧を見る」の下に表示されていると思います。

ただ、読者登録ボタンが左寄りになって表示されてしまっています。
他の項目(記事一覧など)が真ん中揃えにも関わらず、読者登録ボタンだけ左寄りなので、違和感を感じてしまいます。
そこで、最後にCSSを編集して読者登録ボタンの位置を真ん中に揃えましょう。
CSSを編集して読者登録ボタンの位置を真ん中に揃える
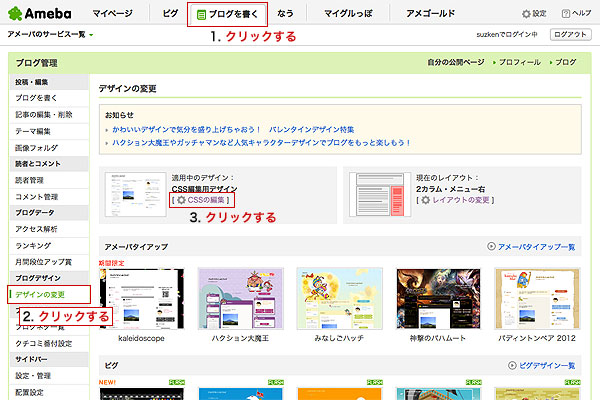
それでは、CSSの編集を開いて下さい。
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。

今回の修正はの最後に追加して下さい。

追加するCSSは以下の通りです。
これによって読者登録ボタンを記事の枠の真ん中に揃える事ができます。
.reader_btn {
text-align: center;
}
「保存」が終わったら修正後のページを見てみましょう。
ボタンの位置も修正され、他の項目とレイアウトがあったので、違和感なく見る事ができます。
まとめ
以上で修正は完了です。
読者登録ボタンは予定通り追加されましたでしょうか?
また、今回のカスタマイズを行うと記事の上だけでなく、記事の下にも読者登録ボタンが追加されます。
なので、記事をこれから読もうとする人だけでなく、記事を読み終わった人にも読者登録を促す事がで来ます。

予想通りに表示されましたでしょうか?
「フリースペースの編集」と「フリープラグインの編集」どちらにミスがあっても表示されないので注意して下さい。
また、読者登録ボタンをクリックした場合の動作もちゃんと合っているかも必ず確認して下さい。
「せっかく読者登録しようと思ったのに出来ない」なんて、目も当てられませんので。。。
「うまく行かない理由がどうしてもわからない!」と言う方は、気軽にコメントで質問して下さい。
以上、鈴木でした。
















出来ましたー!ありがとうございました!!^^
> 小松稔さん
うまく出来た様でなによりです♪
これからも、このブログをよろしくお願いします。
有益な記事、ありがとうございます。
ここまでのステップを行ったのですが、何故か読者登録ボタンがサイドバーに二つ表示されてしまいました・・・汗
考えられるミステイクとしてはどこでしょうか?
> 小松稔さん
コメントありがとうございます。
多分ですが、JavaScriptがうまく機能していないと思います。
こちらの記事ですが、アメブロの仕様変更で新しい記事を書いています。
以下の記事を参考にしてみて下さい。
記事の上にオリジナルの読者登録ボタンを設置しよう 2013/10/28バージョン
こちらであれば、ボタンの位置がちゃんと変わると思います。
それでもうまく行かなければ再度ご連絡下さい。
よろしくお願いします。