⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回は「5-4 《上級》読者登録ボタンのデザインを変えてみよう」で変えた読者登録ボタンの位置を移動させるカスタマイズです。
ボタンを大きくしても、読者一覧の一番下にあったのでは、読者登録してもらいにくくなってしまいます。
読者一覧の上に持ってくる事によって、より見てもらいやすくしましょう。
今回のカスタマイズは「5-4 《上級》読者登録ボタンのデザインを変えてみよう」の後編と思って下さい。
それでは、スタートです。
カスタマイズを始める前に
今回のカスタマイズは、「5-4 《上級》読者登録ボタンのデザインを変えてみよう」の続きとして、位置を変更するカスタマイズになります。
位置を読者一覧の上に持ってくる事で、より目立たせる事ができます。
折角、デザインをカスタマイズしても見てもらえなければ意味がないので、より見てもらいやすい位置に移動させるのは必須です。
なので、今回のカスタマイズを行うにあたり、先に「5-4 《上級》読者登録ボタンのデザインを変えてみよう」を実施している事を前提に解説します。
まだの方は先に読者登録ボタンのカスタマイズを行って下さい。
また今回は、JavaScriptを使用したカスタマイズになります。
なので、若干難易度が高くなっていますので、よく読みながらカスタマイズを行って下さい。
カスタマイズ前の画面
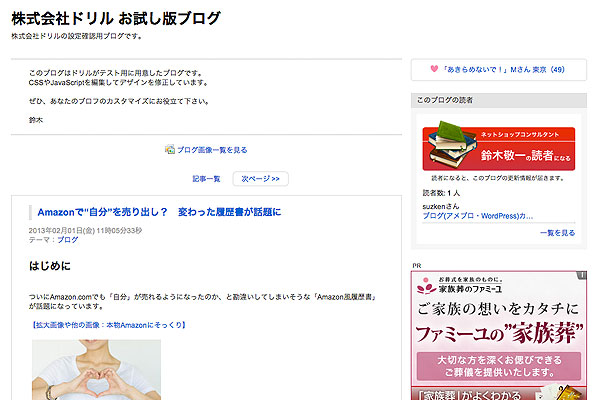
まずは、カスタマイズ前の画面を確認して下さい。
今回は「5-4 《上級》読者登録ボタンのデザインを変えてみよう」のカスタマイズが終わった後になるので、以下の様な画面になっているかと思います。

プラグインの追加を行い読者登録ボタンの位置を変更する
今回のカスタマイズでは、デザインのカスタマイズは完了しているため、位置を変更するカスタマイズだけになります。
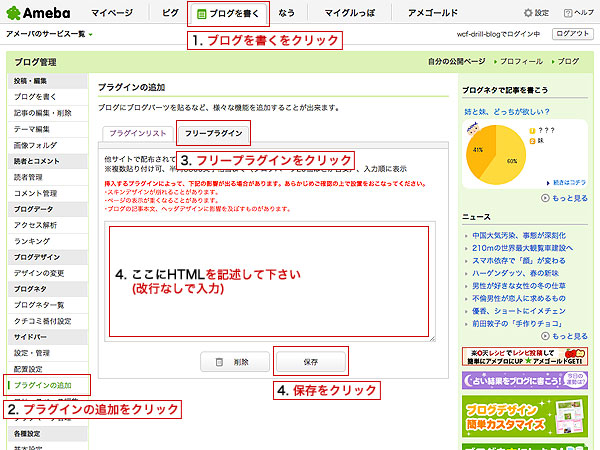
JavaScriptを使い位置を変更するため、「フリープラグイン」を開いて下さい。
メニューからは「ブログを書く」→「プラグインの追加」→「フリープラグイン」になります。

次に、下記の通りJavaScriptを入力して下さい。
入力が終わりましたら、「保存」をクリックして下さい。
それでは画面を見てみましょう。
すでに読者登録ボタンの位置は移動していると思います。

ただ、読者数と近いため、かなり見難くなってしまっているのではないでしょうか。
それでは、次に読者登録ボタンと読者数の間を空けるCSSのカスタマイズを行いましょう。
CSSを編集して読者登録ボタンと読者数の間を空ける
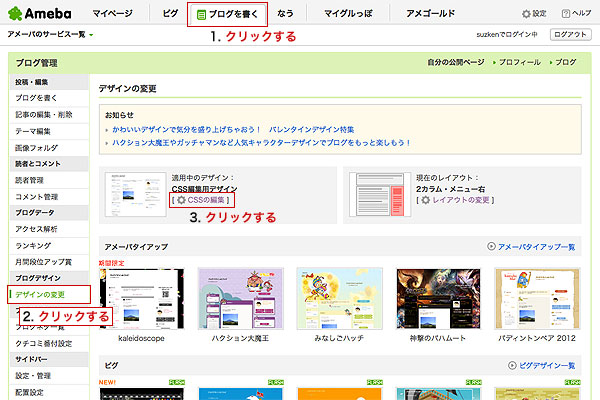
それでは、CSSの編集を開いて下さい。
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。

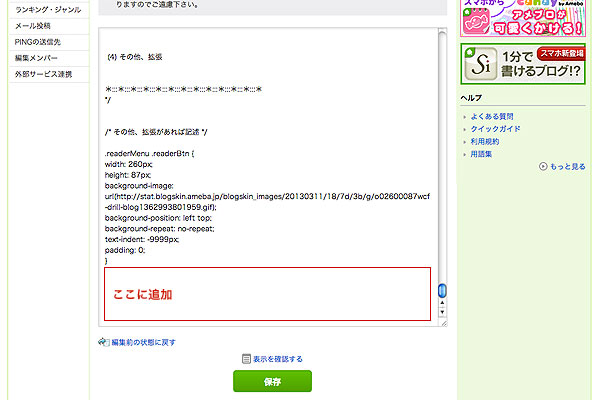
今回の修正は「5-4 《上級》読者登録ボタンのデザインを変えてみよう」の修正の後に追加する様にします。

追加するCSSは以下の通りです。
これによって読者登録ボタンと読者数の間を「10px」空ける事ができます。
.readerRequestArea {
margin: 0 0 10px 0;
}
「保存」が終わったら修正後のページを見てみましょう。
「10px」は周りのスペースと同じ幅なので、とても統一性があり見やすくする事が出来るのでオススメです。

まとめ
以上で修正は完了です。
読者登録ボタンの位置はちゃんと変わったでしょうか?
もし変わらないようであれば、プラグインが有効になっていない可能性があります。
「5-2 アメブロの広告の削除について」の「広告が削除されない場合」を参考にして確認してみて下さい。
予想通りに表示されましたでしょうか?
難しい所も多いので、わかりにくい所があれば、ぜひ気軽にコメントして下さい。
以上、鈴木でした。














