⇒《人気ブログランキング》
 こんにちは、ドリル 鈴木です。
今回は、コメントで頂いた質問について、アンサー記事になります。
サイドバーに使える項目で「フリースペース」があり、ここにはHTMLを記載してバナー等を設置する事ができます。
しかし、残念な事に「フリースペース」は1ヶ所しかありません。
そこで今回は、フリースペースを使い、2ヶ所以上にバナーを設置する方法をご紹介します。
JavaScriptを使用した、若干難易度の高いカスタマイズになっています。
それでは、スタートです。
こんにちは、ドリル 鈴木です。
今回は、コメントで頂いた質問について、アンサー記事になります。
サイドバーに使える項目で「フリースペース」があり、ここにはHTMLを記載してバナー等を設置する事ができます。
しかし、残念な事に「フリースペース」は1ヶ所しかありません。
そこで今回は、フリースペースを使い、2ヶ所以上にバナーを設置する方法をご紹介します。
JavaScriptを使用した、若干難易度の高いカスタマイズになっています。
それでは、スタートです。
カスタマイズを始める前に
今回のカスタマイズはコメントで頂いた質問についての、アンサー記事になります。 ご質問頂いた内容は、以下の通りです。 「サイドメニューの最下部にバナーを設置したいのですが、既に上部でフリースペースを使っているため、最下部に表示できません。 プロフィールや最近の記事などをまたいで二カ所以上にフリースペースを使用することは可能でしょうか? 何か参考になるものがあれば教えてください! よろしくお願いします。」 若林様ありがとうございました。 そこで、フリースペースを使い、2ヶ所以上にバナーを設置する方法について説明します。 今回のカスタマイズは「フリースペース」と「フリープラグイン」を利用して行います。 バナーはサンプルとして「バナーA」「バナーB」「バナーC」の3つを用意します。


バナーをフリースペースに設置する
バナーを用意したら、「CSSの編集」からアップロードを行い、準備を行います。 これに関しては「【アメブロカスタマイズ】読者登録ボタンのデザインを変えてみよう – 読者登録ボタンを目立たせて読者を増やそう」を参考にして下さい。 バナー画像をアップロードしたら、フリースペースに設置します。 ここで注意点があります。 普通に「フリースペース」にバナーを設置する場合、「img」タグだけを記述してしまうと思います。 しかし、今回は以下の様に記載して下さい。
また、ここでは見やすい様に改行が入っています。
しかし、実際に「フリースペース」に記述する場合は、必ず改行を削除する様にして下さい。
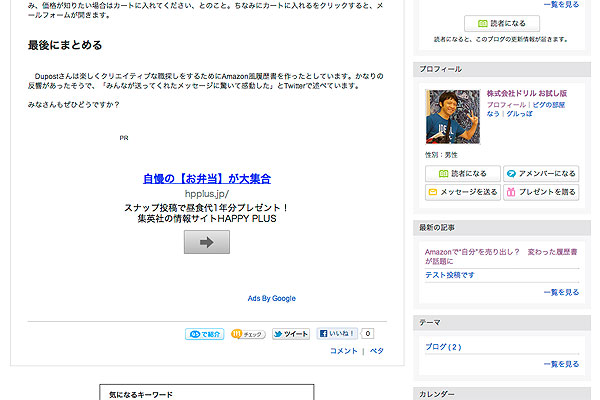
設置後の画面は以下の様になります。
今回はわかりやすい様に「フリースペース」をサイドバーの一番上に持って来ています。
また、今回のカスタマイズではバナーAはそのまま、バナーBは「プロフィール」の下、バナーCは「最近のコメント」の下に設置する様にします。
「フリースペース」記述時点では何もありません。



フリープラグインを記述しバナーの位置を変更する
次にフリープラグインの記述を行います。 これによって、バナーの位置を変更します。 「フリープラグイン」のページを開き、以下のスクリプトを記述して下さい。 フリープラグインの記述方法については「【アメブロカスタマイズ】サイドバーの読者登録ボタンを上に移動させよう – 読者登録ボタンをもっと目立つ位置に」が参考になります。 ここでの注意点としては、「フリースペース」に記述した各バナーのclassを設置したい箇所のclassの指定にあります。 サイドバーに指定できる項目のclass名は以下の様になります。- このブログの読者:readerMenu
- プロフィール:profileMenu
- 最新の記事:recentEntriesMenu
- テーマ:themeMenu
- カレンダー:calendarMenu
- 月別:archiveMenu
- お気に入りブログ:favoriteMenu
- ランキング:rankingMenu
- ブックマーク:bookmarkMenu
- 最近のコメント:recentCommentMenu


















このページを見ながらバナーの位置調整にチャレンジしています。
バナーをフリースペースに設置するの記述の欄で
が二つ続いて閉じタグがないのですが・・・???
> LeQuiraxさん
コメントありがとうございます。
こちらはHTMLの記述ミスでした。ご指摘ありがとうございます。
バナーのHTMLはそれぞれのimgタグをdivタグで囲んでもらえれば問題ありません。
その後のJavaScriptも特に変更はありません。
どうぞ、よろしくお願いします。
このサイトを参考にさせていただいています。
【バナーをフリースペースに設置する】の
「以下のように記載してください」の後の画像が表示されません。
3つくらいあるようですが、×表示になっていて。
ぜひ参考にさせていただきたいので、表示を見直していただければ幸いです。
よろしくお願いします!
> 長崎人さん
ご指摘ありがとうございます。
記事を修正致しました。現在は見れる様になっています。
ご参考になれば幸いです。