⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回はブログの一番下にオリジナルのフッターを追加するカスタマイズについて説明します。
また、このフッターにヘッダーメニューと同じリンクも追加しています。
なので、一番下まで読んでくれた方に、他のコンテンツを案内する事にも役立ちます。
基本的なコピーライトの記述も行っています。
このカスタマイズはHTMLとCSS、JavaScriptを全て使いますが、難易度はそんなに高くないと思います。
それでは、スタートです。
カスタマイズを始める前に
今回行うカスタマイズは、ブログの一番下にオリジナルのフッターを追加するカスタマイズです。
このフッターに、ヘッダーメニューと同じリンクを設置する事を前提としたデザインになっています。
これによって、ページの一番下まで来てしまった読者に他のページを紹介する事ができます。
また、ホームページでは当然記載されているコピーライトも記述しています。
なので、アメブロをホームページ替わりに使いたいお店や企業の方にはとてもおすすめです。
今回追加するフッターは以下の様な内容になります。

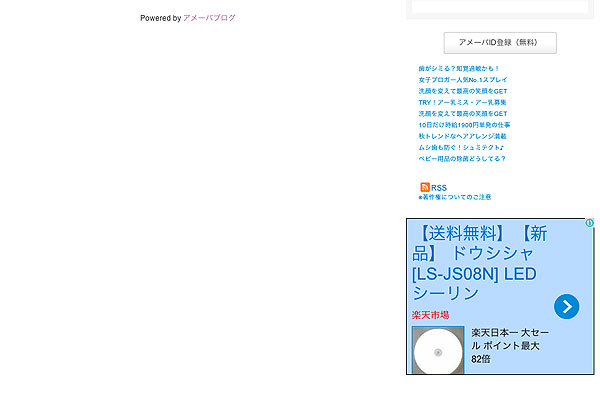
アメブロはフッターに何も記載されたいない為、カスタマイズ前は以下の様な状態になっていると思います。

フリースペースにHTMLを記述する
まずは、フッターのHTMLをフリースペースに記述しましょう。
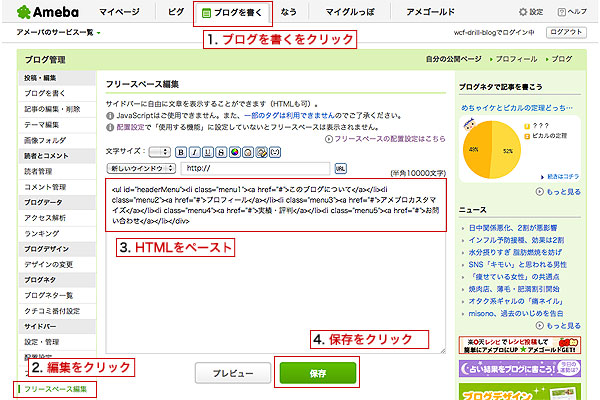
フリースペースの編集ページを開いて下さい。
「ブログを書く」>サイドバーの「サイドバー」の「フリースペース編集」をクリックします。

次に、開いた編集画面にHTMLを入力します。
この時の注意点として、必ず「改行しない」様に入力して下さい。
たとえ、以前に入力したHTMLがあったとして、追加する場合も改行せずに追加して下さい。
入力するHTMLのサンプルは以下の通りです。
必要な箇所をあなたのブログに合わせて修正して、入力して下さい。
入力が終わったら保存をクリックして、編集が完了です。
CSSを編集してフッターのデザインを変更する
次にフリースペースに入力したHTML用のCSSを入力してフッターのデザインを変更します。
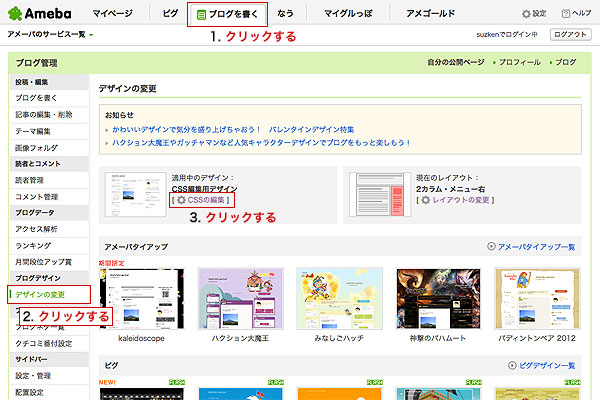
CSSの編集画面を開いて下さい。
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。

CSSの編集画面を開いたら入力欄の一番下に以下のCSSを入力して下さい。
文字の色など必要な箇所はあなたのブログに合わせて修正して下さい。
#original_footer {
width: 980px;
text-aling: center;
font-size: 11px;
padding: 0;
margin: 0 auto 20px auto;
}
#original_footer ul {
text-align: center;
list-style-type: none;
margin: 0 auto 10px auto;
}
#original_footer li {
display: inline-block;
padding: 0;
margin: 0;
}
#original_footer .copyright {
text-align: center;
color: #C00;
clear: both;
border-top: 1px solid #C00;
margin: 0;
padding: 10px 0 0 0;
}
入力が終わったら保存をクリックして、編集が完了です。
JavaScriptでフッターの位置を移動させる
最後に、今まで作ったフッターをJavaScriptを使ってブログの下に移動させます。
これを行わないと、フリースペースに表示されたままになってしまうので、注意して下さい。
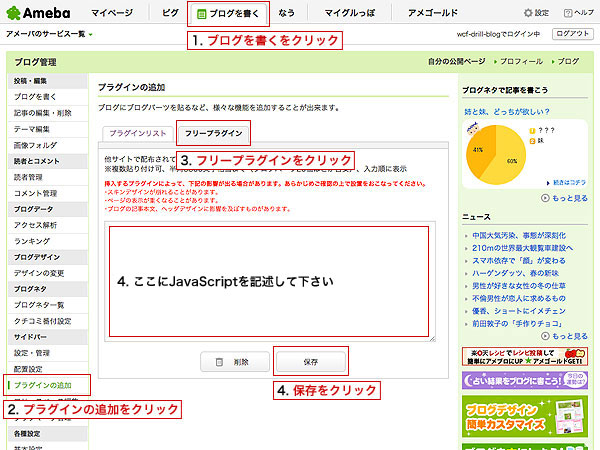
それでは、プラグインの追加を開いて下さい。
JavaScriptを使い位置を変更するため、「フリープラグイン」を開いて下さい。
メニューからは「ブログを書く」→「プラグインの追加」→「フリープラグイン」になります。

入力するJavaScriptは以下の通りです。
ここで、最初の一行はすでに入力されている場合もあると思います。
その場合は、入力する必要はありません。
それ以降を追加して入力して下さい。
JavaScriptの入力が終わったら、実際の画面を見てみましょう。
以下の様にブログの一番下にフッターが表示されているはずです。

まとめ
以上で、今回のカスタマイズは終了です。
このカスタマイズはHTMLとCSSを変える事で、デザインを自由に変える事が出来ます。
ぜひ、この説明を元にして、オリジナルのデザインでフッターを作ってみて下さい。
もし、フッターがブログの下に表示されず、フリースペースに表示されている場合はJavaScriptがスクリプトが間違っている可能性が高いので、もう一度チェックして下さい。
フッターをつける事によって、記事を読み終わった読者にも訴求が出来るので、ぜひ挑戦してみて下さい。
また、わかりにくい所などあれば、ぜひ気軽にコメントして下さい。
以上、鈴木でした。
たまにクリックで応援して頂けると、励みになります。
⇒《人気ブログランキング》

















鈴木さま
こんにちは
昨日と同じことを繰り返してみました
フリースペースのメニューを実際の表示に変更して、最後まで入力を完了すると縦になりますが表示はされます。
ですが、#にURLを入力すると表示されなくなります。
URLを入力すると長くなり改行されるからかと思い、グーグル短縮で短くしてみましたが、表示されません。
もし、アドバイスがあればお願いします!
鈴木さまへ感謝をこめて☆
スズキさま
先ほどコメントしたものです。
とりあえず、編集しない状態で横にメニューが並ばすに縦になるので、消しました。
また挑戦してみます)^o^(
こんにちはドリル鈴木さま
フッターをとりあえず設置してみたのですが、メニュー1から
縦に表示されます笑
指示どおり行ったつもりなのですが、改良点はありますでしょうか?
鈴木さまへ感謝をこめて☆
> 舩田友紀さん
コメントありがとうございます。
ブログ確認させて頂きました。
CSSは問題ない様に思います。
ただ、HTMLを見た所、<li></li>の間に改行タグ「<br>」が入ってしまっている様です。
その為に改行がされている可能性が考えられます。
もしかしたら、記述したHTMLで改行されているのではないでしょうか?
HTMLの改行を全て削除して保存すれば改善するかも知れません。
一度お試し下さい。
それでも改善されない場合は再度ご連絡下さい。
宜しくお願い致します。