⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今日も先日お問い合わせ頂いた内容に関して、回答をシェアしたいと思います。
ご質問頂いた内容は、「1ページに複数記事表示した時の記事の間隔を調整したい」と言うものでした。
私が1ページに1記事を推奨していた為、このカスタマイズを思いつきませんでした。
1ページに1記事の方はあまり使う場面がないかも知れませんが、折角の機会ですのでご紹介します。
それでは、スタートです。
1ページに何記事表示してますか?
あなたのブログは1ページに何記事表示していますか?
これってどうでも良さそうで、結構大切なポイントだと思っています。
自分のブログがどう見られているのか?自分のブログをどう見られたいのか?これによって1ページに表示される記事数を変える必要があります。
ここで「ブログ」と言ったのは、アメブロとワードプレスなど、使うブログによって見られ方が異なってくるからです。
例えば私なら、アメブロは1ページ1記事、ワードプレスなら1ページ10記事としています。 この理由は、アメブロは一覧で表示される時に全文が表示されるため、いくつも記事を読むのにページを開く必要がありません。その結果、沢山記事を読んでもらっても「PVが増えない」となってしまいます。なので、1ページの表示数を減らし、どんどんページを移動してもらう様にします。
逆にワードプレスは「続きを読む」を使うと、一覧では記事の途中までしか表示されません。その為、多くの記事を気にしてもらえれば「続きを読む」から記事を読んでもらえ、その分PVを増やす事ができます。
しかし、これは私のブログの場合で全ての方のブログに当てはまる訳ではありません。
ぜひ、あなたのブログの読者がどの様に記事を読んでくれているのかを確認して、もっともPVが増えそうな設定を選ぶ様にして下さい。
1ページ複数記事表示の設定方法
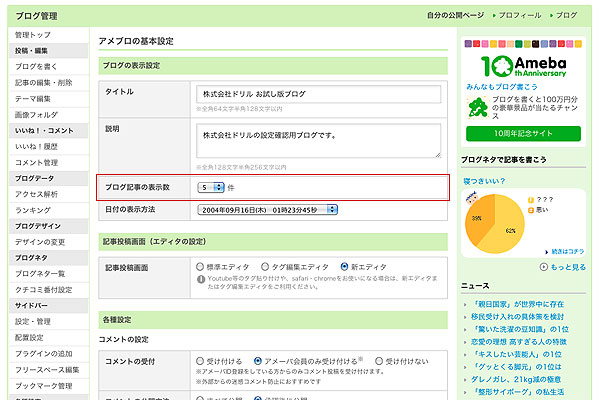
1ページに複数記事を表示する設定は管理画面の「基本設定」で行う事ができます。
「ブログを書く」>サイドバーの「各種設定」の「基本設定」をクリックします。

すると、「ブログの表示設定」の中に「ブログ記事の表示数」と言う項目があります。
もしあなたのブログが1ページ1記事の設定ならここで「1」が選択されていると思います。私も「1」が設定されていました。

今回はカスタマイズの為にあえて「5」を設定したいと思います。項目で「5」を選び下までスクロールさせて「保存」をクリックします。
1ページ複数記事表示の時の画面表示
それでは早速1ページに複数記事を表示させた場合の画面表示を確認してみましょう。
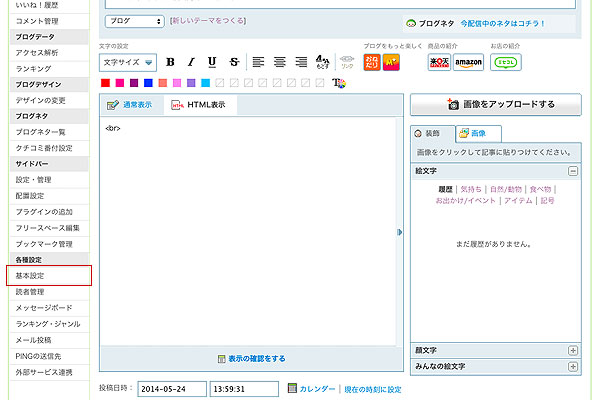
先程の設定を行った後ブログを表示させると、以下の画像の様に表示されていました。

この状態は一切カスタマイズを行っていません。すると、記事と記事の間に隙間が空いているのがわかると思います。
私が確認した所、この隙間は「30px」で設定されている様でした。
それでは、実際にCSSでカスタマイズを行い、この隙間を変更してみましょう。
CSSの編集画面を開く
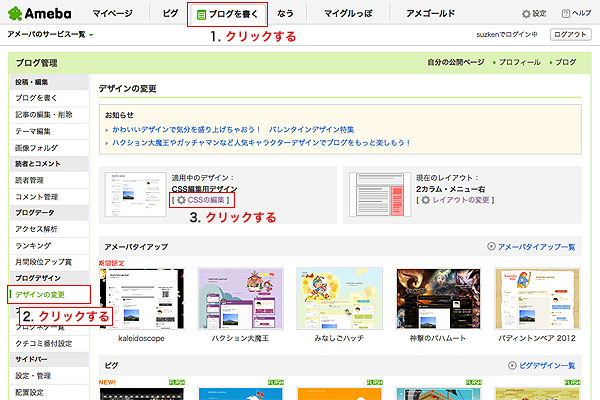
早速、CSSで広告の削除を行いたいと思います。 CSSの編集画面を開いてください。
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。

CSSを編集して、記事の隙間を変更する
今回の修正はCSSを1つ追加するだけで変更する事が出来ます。
下記の通り「CSSの編集」に追加してください。
.skinArticle {
margin-bottom: 《設定したい値》px;
}
ここでは《設定したい値》に2つの値を設定した場合を例として試したいと思います。
まずは、「0」を設定した場合です。この時の追加するCSSは以下の様になります。
.skinArticle {
margin-bottom: 0px;
}
保存が完了し、ブログを確認すると以下の様な表示になります。

記事と記事の隙間がなくなり、くっついてしまっています。このままでは見づらそうですが、デザインによっては面白いかも知れませんね。
次に「60」を設定した場合です。元の「30」の倍近い値になります。この時に追加するCSSは以下の様になります。
.skinArticle {
margin-bottom: 60px;
}
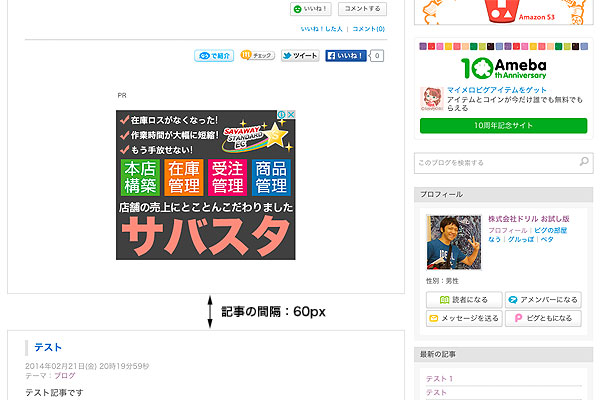
保存が完了し、ブログを確認すると以下の様な表示になります。

かなり間が空いた印象になるのではないでしょうか。私としては空き過ぎで続いて読んでもらいにくく感じます。
この様に、《設定したい値》を変えるだけでブログの印象や読みやすさを大きく変える事が出来ます。
ぜひあなたのブログに合わせて設定してみて下さい。
まとめ
今回もコメントで頂いたリクエストにお答えする形で記事を書かせて頂きました。
ぜひこれからもリクエストを頂ければ、この様に記事を書かせて頂いていきたいと思っています。お気軽にコメントまたはお問い合わせからリクエストして下さい。
今回のカスタマイズでは、記事と記事の間隔を変更するだけではなく、1ページに表示する記事の数や記事の間隔によってブログのイメージや読みやすさが大きく変わる物だと言う事を知って頂ければと思い書きました。
ぜひ、あなたのブログに合った表示記事数と記事の間隔の設定に挑戦してみて下さい。
ちなみに私のアメブロは1ページ1記事に戻しました。。。
やはりPVを増やしたいので、もっともPVが多くなりそうな設定を選んだ訳です。
思い通りにカスタマイズする事が出来たでしょうか?
わかりにくい所などあればお気軽にコメント頂下さい。個別に解説させて頂きます。
以上、鈴木でした。
たまにクリックで応援して頂けると、励みになります。
⇒《人気ブログランキング》
















直りましたー!
詳しく教えて下さり助かりました
ありがとうございました
> (・ω・)さん
コメントありがとうございます。
思い通りカスタマイズできた様で何よりです。
また、記事にして欲しいカスタマイズなどあったら教えて下さい。
これからも、よろしくお願いします。
うーん。
何度か試しましたかやはりくっつかないです…
何度も質問してしまって本当にすいません><
> (・ω・)さん
コメントありがとうございます。
確認した所、記事と記事の間は問題なくくっついている様です。
ただ、前の文章と次のタイトルの間が離れてしまっていて、(・ω・)さんはそこをくっつけたいのかなと感じたのですが、如何でしょうか?
この場合、説明が長くなってしまうのと、(・ω・)さんのテンプレートで試して頂かないと実際の見た目を確認できない事をご了承下さい。
1. 無駄に表示されていて、スペースを作ってしまっている場所が日付の下にあるので、それを消します。
2. スペースを取っている項目がいくつかあるので、それらを全てなしにします。
これで記事同士がくっつくと思います。あとは(・ω・)さんと取りたいスペースで調整してみて下さい。
その際には「skinArticle」の値を変更すると調整しやすいと思います。
わかりにくかったらお気軽にコメント下さい。
よろしくお願いします。
うーん。0pxにしたのにまだなぜか隙間が空いてしまいます。どうすれば良いでしょう…
あと一番下に出てるスパムを報告、お問い合わせ、利用規約、ヘルプ等選べるバーって消せませんかね?
> (・ω・)さん
コメントありがとうございます。
私がブログを見た所、記事同士の間隔がくっついている様に見えたのですが、如何でしょうか?
何度か記事を再読み込みしてみる事をおすすめします。
また、一番下のバーは消せると思います。
こちらは、別の記事としてご紹介させて頂きます。
どうぞ、よろしくお願いします。