⇒《人気ブログランキング》

こんにちは、鈴木です。
事務所にてTHE LIBERTINESを聴きながら、、、
サマソニで飛び込み演奏で聴いて以来、かっこよさの虜になりました。
本日は、少し前に追加されたパーツ「アメーバのフッター」を削除する方法について解説します。
独自のフッターを設置しているとフッターが2重になって見栄えが悪いので、気になる方はこの方法を使ってみて下さい。
それでは、スタートです。
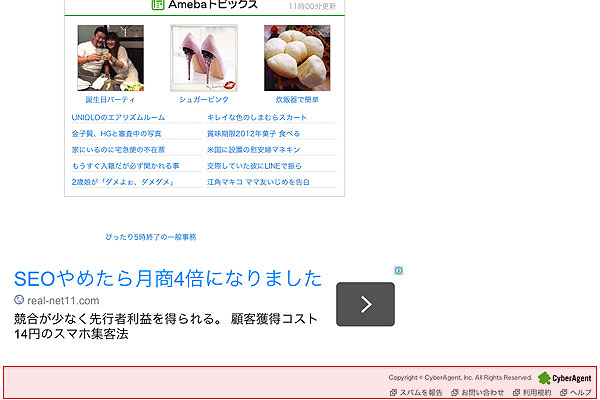
アメーバのフッターとは?
ブログの一番下に表示されるアメーバが設置したフッターで、
- スパムを報告へのリンク
- お問い合わせへのリンク
- 利用規約へのリンク
- ヘルプへのリンク
- サイバーエージェントのコピーライト
が表記されています。下段一列を丸まる使っているので、目立ちますね。
特に、自分でカスタマイズしたフッターを設置している場合は、フッターが二重になってしまう為、気にしている方も多いのではないでしょうか。

カスタマイズ方法はCSSのみで完了します。難易度も低いので、すぐにでも導入可能です。
それでは、カスタマイズ方法の解説を行いたいと思います。
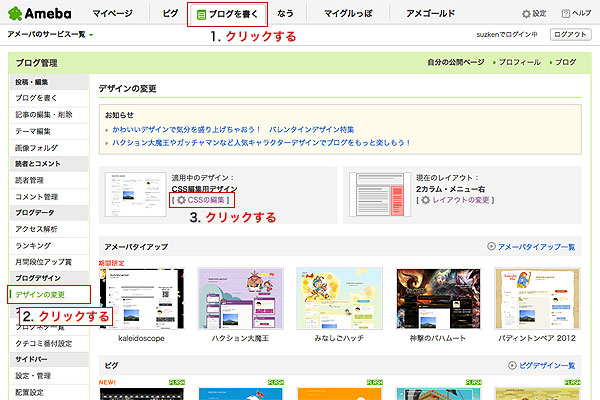
CSSの編集画面を開く
まずは、CSSの編集画面を開いて下さい。
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。

CSSを編集してフッターを削除する
CSSの編集画面を開いたら、下記の通りCSSを編集していきます。
ちなみに、今回の修正はCSSのみです。
#ambFooter {
display: none;
}
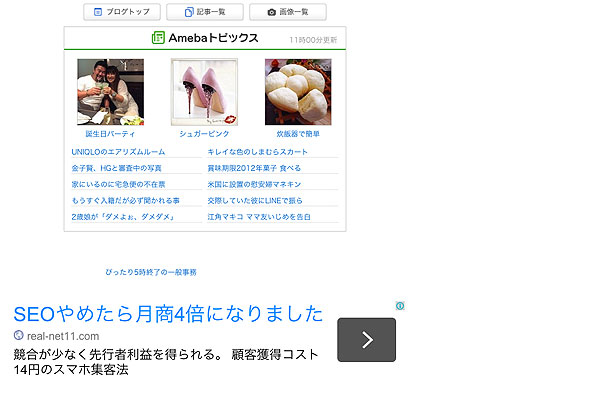
修正が終わったら実際のページを見てみましょう。フッターが削除されている事がすぐにわかると思います。

まとめ
以上で修正は完了です。
今回のカスタマイズもCSSのみなので、とても簡単に出来たのではないでしょうか。
今回のカスタマイズはコメントにて一瀬さんからリクエスト頂きました。ありがとうございました。
この様なカスタマイズのご要望があれば、コメントまたはお問い合わせにてご連絡下さい。
みなさんのご参加で、より細かい所まで手の届くカスタマイズの種類を増やせていけたらと思います。
以上、鈴木でした。
追伸
どうしてもカスタマイズがうまくいかない。アクセス数に繋がらないとお悩みならカウンセリングを受けてみては如何でしょうか?
お電話とメールにてカスタマイズ方法を細かく解説されて頂きます。
↓
たまにクリックで応援して頂けると、励みになります。
⇒《人気ブログランキング》















