⇒《人気ブログランキング》

こんにちは、鈴木です。
事務所でFoo Fightersを聴きながら。。。
どのアルバム聴くか悩んだあげくファーストアルバムを聴いています。
あなたがアメブロをやっていて、ホームページも持っていたら、ホームページにアメブロの更新情報を掲載したいと思った事があるのではないでしょうか。
でも、「なんだか難しそう」と諦めていたのなら今日の記事は役に立つかも知れません。
アメブロの更新情報をホームページに掲載する理由
折角、アメブロを更新しているのにホームページにはその事が一切書かれていない。すごくもったいない事だなと思います。
あなたのお店に興味をもってくれた見込み客と継続的な関係を築く為の手段なのに、ここまで来てブログを見てもらえないなんて。。。
ホームページをブログにしていればいいけど、普通のホームページなら日々の更新をブログに任せて、ブログを通じて継続的な関係を築くと言うのが一般的に使われている集客の方法です。
なので、ホームページを見てくれた人にはブログを見てもらう、これは当然の流れだと思います。しかし、ブログにリンクの貼られたバナーだけで一体どれだけの人がクリックしてくれるでしょう?あなたはそのクリック数を数えています?
きっと知らない方がいいと思います。悲しくなってブログの更新を辞めてしまうかも知れません。
でもそれは、あなたのブログが面白くないからクリックしなかったのではなく、ブログを読む理由がなかったからクリックしなかったのです。多くの人は何が書いてあるかわからないブログを読むほど暇ではありません。
では、どうしたらクリックしてもらえるでしょうか?簡単な事ですが、自分に関係のある事を書いてるブログだとわかればクリックしてもらえます。
あ、見込み客にとって関係ないと思われる様なブログなら、ブログの内容を見直す必要がありますけど。。。
アメブロの更新情報をホームページに掲載する方法
グーグルで検索すると色々な方法が出てきます。jQueryでほにゃらら、PHPでほにゃららなどなどが一般的な方法の様です。
これらはプログラムで、大切な部分は完成している物をコピーして使う事になるんですけど、結局はプログラムをいじらなければいけません。プログラムやりたいですか?
このブログでもこのプログラムを詳しく紹介する事もできるのですが、多くの人にとって面倒なだけになってしまいそうなので辞めます。
かわりに、アメブロのRSSと2つ無料サービスを利用して、だれでも簡単にアメブロの更新情報をホームページに掲載できる方法を紹介したいと思います。
利用する無料サービスは以下の2つです。
RSS広告削除社はRSSの広告を削除してくれるサービスです。アメブロのRSSはプレミアムプランでも広告が自動的に追加されます。でも、ホームページにRSSの広告を表示させたくないので、このサービスを使って自動的に広告を消す様にします。
FeedWindはRSSを読込んで形を整え、HTMLを出力してくれます。デザインの設定もある程度できるので、こだわりすぎなければ機能的には問題ありません。
これらを使い、アメブロのRSSを元に吐き出されたHTMLをホームページに貼付けます。あとはブログが更新されるとRSSも更新され、自動的にホームページ上の表示も変わります。
アメブロのRSSを取得する
まずは、アメブロのRSSのURLを取得しましょう。といってもRSSが何かわからないって声が聞こえてきそうですね。
RSSとはサイトの更新情報を簡単にまとめて配信するためのフォーマット形式になります。いくつかの決まった形式があって、アメブロの場合は「RSS2.0」を利用しています。
注意点としては、アメブロのRSSの本文には全文が入っている訳ではなく一部のみが記載されています。なので、アメブロのRSSを使ってブログの内容をそのまま取得する事は出来ません。
まずはあなたのブログを開き、下へスクロールさせて下さい。すると、サイドバーの一番下にオレンジのアイコンと「RSS」というリンクが表示されますので、リンクをクリックして下さい。

次に、このページに表示されるRSSフィードのURLをコピーして下さい。

このURLを使うのですが、広告が表示されるので次に広告を削除する作業を行います。
RSSの広告を削除する
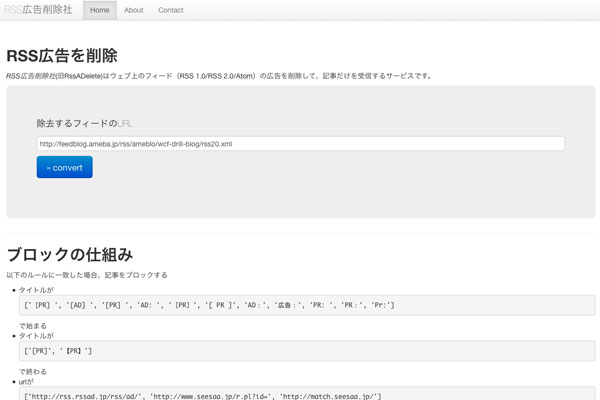
RSSのURLをコピーしたら、RSSの広告を削除しましょう。RSS広告削除社のホームページにアクセスします。
次に、開いたページの「除去するフィードのURL」の欄に、先程コピーしたRSSのURLを貼付け「convert」のボタンをクリックします。

変換が完了したURLが出力されますので、今度はこのURLをコピーして下さい。

これでRSSの広告が削除されました。このRSSを利用してホームページに表示させるためのHTMLを作成しましょう。
ホームページに表示させるHTMLを作成する
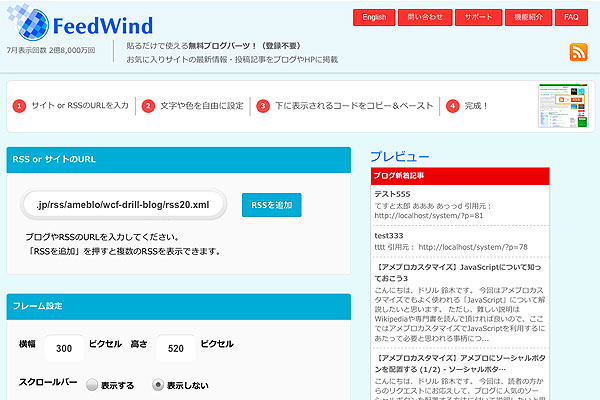
RSSの広告が削除されましたので、このRSSを利用してホームページに表示させる為のHTMLを作成します。FeedWindのページにアクセスして下さい。
次に、開いたページの「RSS or サイトのURL」の欄に先程コピーした広告を削除したRSSのURLを貼付けます。ここで、「RSSを追加」のボタンは押す必要はありません。
すると、サイドバーにプレビューが表示されますので、ここで見た目を確認しながら「フレーム設定」や「タイトル設定」「記事設定」を行って下さい。

ここの設定に関する説明は、いじっていればわかる程度なので特に解説はしません。わからない事があればコメントして下さい。
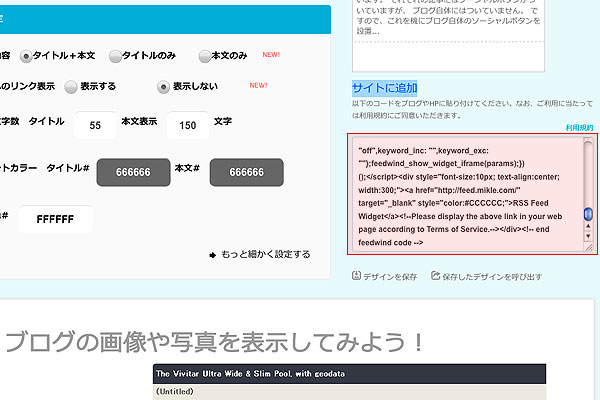
プレビューで見た目が完成したら、設定は終わりです。プレビューの下にある「サイトに追加」のコードをまるまるコピーしましょう。

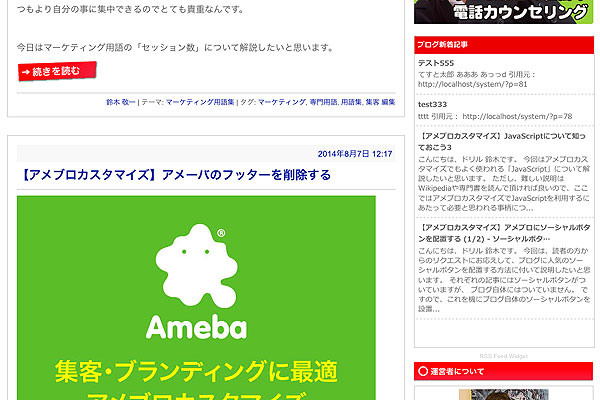
あとはこのコードをあなたのホームページに貼付ければ完成です。プレビューのままの内容が表示されます。以下がこのブログに貼付けた場合で、上が修正前、下が修正後になります。

▲修正前▲

▲修正後▲
ただし、無料サービスの宿命でコピーライティングが表示されていますが、気にならない程度だと思います。いかがですか?
まとめ
以上で、ホームページにアメブロの更新情報を表示する事ができます。これなら全て無料のサービスを使って、特別な専門知識がなくても出来ますね。
ちなみに、これらの無料サービスを利用するデメリットとして、そのサービスが突然終わってしまったり、ルールが変わってしまう可能性がある事を理解して下さい。
アメブロもそうですが、無料サービスは企業の集客のひとつとして行われている事が殆どです。このブログ同様、無料のサービスとは大抵そういうものです。
なので、その企業がなくなったり、集客と経費のバランスで損をしていたりすると、続ける意味がないのでサービスを辞めてしまうわけですね。
あなたも折角ブログを書いているなら、ホームページにも掲載して見込み客への露出を増やして、より集客・リピート集客に繋げる様にして下さい。
また、わかりにくい所があればお気軽にコメントして下さい。
以上、鈴木でした。
追伸
ホームページに更新情報を載せてもアクセス数が増えない。。。
ブログの記事を見直す必要があるかも知れません。見込み客に伝わるブログに変えるお手伝いを致します。
↓
たまにクリックで応援して頂けると、励みになります。
⇒《人気ブログランキング》















