⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回はサイバーに表示される読者登録ボタンのカスタマイズについて解説します。
より読者を増やす為の手段として、3回に分けて読者登録ボタンを強化する方法について書きます。
今回はその第一弾になります。
今回はボタン用画像のアップロードとCSSの修正だけで終わる様にしています。
それでは、スタートです。
カスタマイズを始める前に
今回のカスタマイズはアメブロにとってとても大切な「読者を増やす」為の施策になります。
まずは、全てのブログで同じ様な大きさになっている読者登録ボタンをオリジナルの画像に変え、目立たせます。
オリジナルの画像も、自己PRとなる様な言葉を入れる事により、より読者登録率を挙げる事につながります。
今回使用する読者登録ボタンは以下の様な画像で、元々のレイアウトに合わせて、幅を260pxで作成しました。

CSSの編集画面を開く
まずは、読者登録ボタンの画像をアメブロにアップロードしましょう。
CSSの編集画面を開いて下さい。
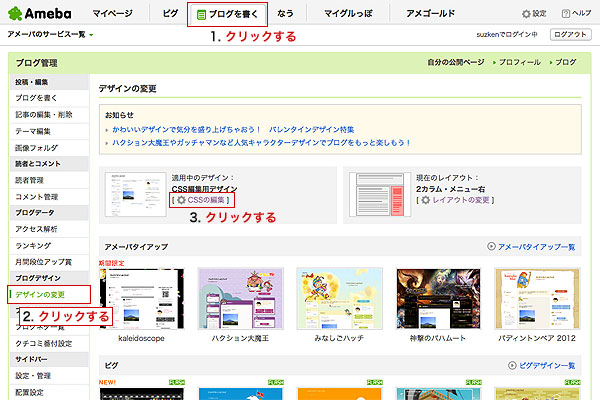
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。

読者登録ボタンの画像をアップロードする
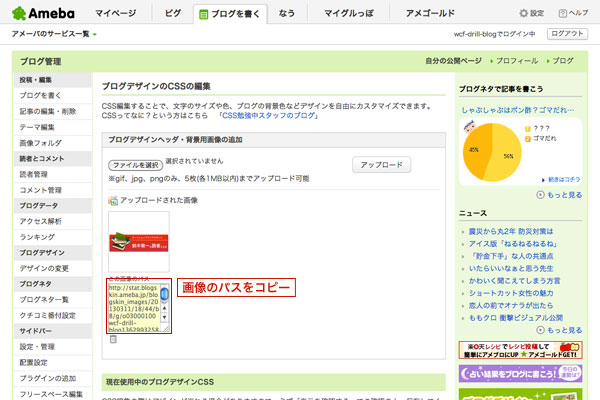
次に読者登録ボタンの画像をアメブロにアップロードします。
この説明については、「【アメブロカスタマイズ】背景色やオリジナルの背景画像を設定してみよう」が参考になります。
アップロードが終わったら、画像のURLをコピーして下さい。

CSSを編集して読者登録ボタンを変更する
画像のアップロードが終わりURLをコピーしたら、CSSの編集を行います。
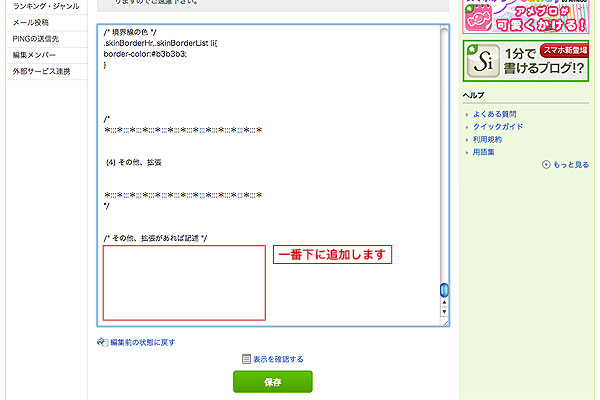
今回は修正ではなく追加になるので、編集ページの一番したに入力して下さい。

追加するCSSは下記の通りです。
「background-image」の所は、先程コピーした画像のURLで修正して下さい。
.readerMenu .readerBtn {
width: 260px;
height: 87px;
background-image: url(画像のURL);
background-position: left top;
background-repeat: no-repeat;
text-indent: -9999px;
padding: 0;
}
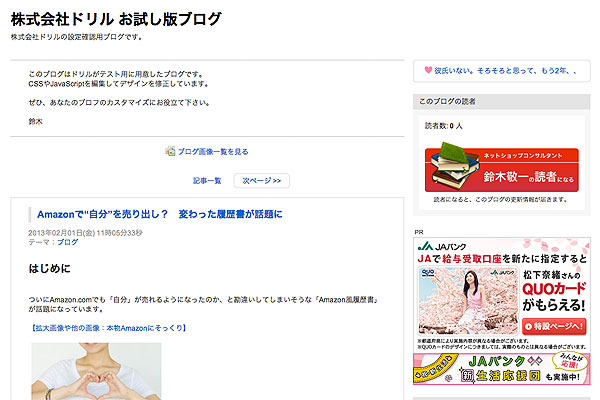
修正が終わったら実際のページを見てみましょう。
読者登録ボタンが変更されている事がすぐにわかると思います。

まとめ
以上で修正は完了です。
今回は読者登録ボタンの修正でもCSSの編集だけだったので、やりやすかったのではないでしょうか。
今回使用した読者登録ボタンは、元々のレイアウトの幅に合わせた幅にしているので、若干小さくなっています。
次回の解説では位置をずらすので、ボタンのサイズもサイドバーの幅ぎりぎりの300pxにしています。
なので、より目立ちますが難易度も高くなっています。
「取り急ぎ読者登録ボタンを目立たせたい」と言う方には、今回のカスタマイズがオススメです。
用意する画像の幅もサンプル同様「260px」にすると、スムーズに修正出来ますので、試してみて下さい。
(これは幅が広い(300px)場合です。狭い場合(180px)は「140px」にして下さい。)
予想通りに表示されましたでしょうか?
難しい所も多いので、わかりにくい所があれば、ぜひ気軽にコメントして下さい。
以上、鈴木でした。















参考にさせて頂いております!
今回、読者登録ボタンを作成してつけてみたのですが・・・
なんと! ちっちゃいのと2つになっているではありませんか!
これ、ちっちゃいのがいらないのですが、どうしたらいいでしょうか。お手すきの時に教えてください。
宜しくお願いします。
> かたこりさん
コメントありがとうございます。
実際のブログは治っていますか?もし治っていなければブログのアドレスを教えてください。
私のほうで原因を調べてみます!
よろしくお願い致します。
鈴木様
お世話になります。
●CSSを編集して読者登録ボタンを変更する
手順通り設定をしましたが、読者登録ボタンが表示されません。
●左サイドバーにフリースペースを使用しています。右サイドバーも同様にフリープラグインを使用し表示させたいのですが、上手くできません。(ページを少し追加したいです。)
改善方法を宜しくお願い致します。
> 大須賀さん
コメントありがとうございます。
まず、読者登録ボタンですが、スミマセン記事の中のCSSにミスがありました。
下記の通り修正して下さい。(記事は修正済みです)
「readerBtn」→「.readerBtn」
次に、ページを追加したいと言う事ですが、フリープラグインであれば普通にHTMLを記述する事も可能です。
大須賀さんの行いたいカスタマイズにもよりますが、バナーなどであればHTMLタグを記述する事で表示されられると思います。
また、その他の方法として「《上級》サイドバーに2ヶ所以上にバナーを設置したい」の記事も参考になると思います。
もし、それでも表示されないと言う事であれば、フリープラグインが有効になっていない可能性があります。
「アメーバブログをカスタマイズ方法の基本的な流れ」を参考にして頂ければわかりやすいかと思います。
もし、それでもうまく行かない場合は、大須賀さんの行いたいカスタマイズ内容を具体的に教えてください。
もっと的確なアドバイスが可能だと思います。
長文になってしまってスミマセン。
どうぞ、よろしくお願いします。
すごい参考になりました!
また設定してみます(^^)
▼ぜひ見てくださいね▼
http://ameblo.jp/sanma-tobiuo/
で検索するか、「まむっちょ」で
検索すれば出ると思います(^^)
それでわ、長文失礼しました。
> まむっちょさん
コメントありがとうございます。
参考になれれば幸いです。
もしわかりにくい所などあれば、お気軽にコメントしてください。
まむっちょさんのブログも拝見させて頂きます!
どうぞ、よろしくお願いします。