⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回はカスタマイズしたヘッダー画像の下のメニューにカーソルが乗った(ロールオーバー)した時にそこのメニューだけ背景色と文字色を変更するカスタマイズを紹介します。
前回のカスタマイズでは、カーソルがロールオーバーした際にアンダーバーがつくだけだったので、わかりにくいと言う弱点がありました。
今回のカスタマイズで、読者がどこにカーソルを乗せているのかわかりやすくなります。
それでは、スタートです。
カスタマイズを始める前に
今回のカスタマイズは「2-4 ヘッダ画像の下にメニューを設置しよう – 見てもらいたいコンテンツをメニューにする」のカスタマイズを行った後を前提としています。
まだヘッダー画像の下にメニューを設置していない場合は、先にカスタマイズを行う様にして下さい。
今回のカスタマイズ内容は、カーソルがロールオーバーしたメニューだけ「背景色」を「黄」に変え、「文字色」を「赤」に変えます。
そして、再度カーソルがメニューから離れると「背景色」「文字色」両方が元の色に自動的に戻る様にします。
実は、このカスタマイズはヘッダー下のメニュー設置が終わっていれば今回のカスタマイズは難しくはありません。
一度わかってしまえば応用も利きますので、ぜひチャレンジしてみて下さい。
CSSの編集画面を開く
前回のカスタマイズが終わっていれば、今回のカスタマイズは「CSS」だけで完了させる事ができます。
早速、CSS編集画面を開いて下さい。
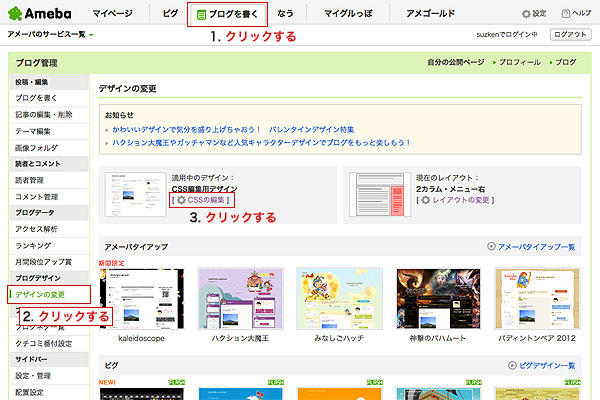
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。

修正前のページとCSS
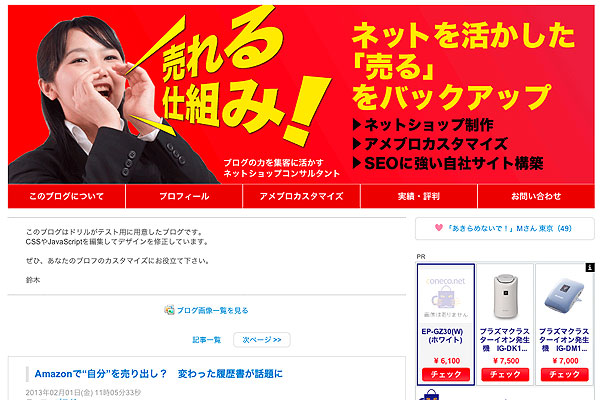
前回のカスタマイズが完了していれば以下の様なページとCSSになっていると思います。
画像は上が通常時、下がカーソルがロールオーバーした時になります。


.skinHeaderArea{
background-image: url(ヘッダー画像のパス);
background-repeat: no-repeat;
background-position: center top;
width: 980px;
height: 300px;
}
/* skinContentsArea コンテンツ980pxエリア */
.skinContentsArea{
position: relative;
padding-top: 55px; /*メニューの高さに合わせて指定*/
}
ul#headerMenu {
width: 980px;
height: 40px;
position: absolute;
left: 0;
top: 0;
background-color: #C00; /*背景色のカラーコード*/
margin: 0;
}
ul#headerMenu li {
display: inline;
font-size: 115%;
font-weight: bold;
line-height: 40px;
border-right: #FFF 1px solid; /*右側の区切り線を指定*/
padding: 8px 10px;
margin: 0;
}
ul#headerMenu li a {
color: #FFF; /*リンク文字のカラーコードを指定*/
}
CSSを編集する
修正前の状態が問題なければCSSの編集を行いましょう。
以下の通りCSSに追加を行って下さい。
ul#headerMenu li a:hover {
background-color: #FF0;
color: #000;
}
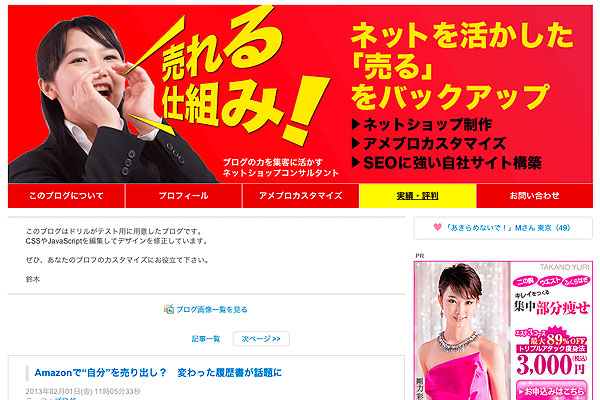
設定が終わったらページを確認しましょう。
以下の様になっているはずです。
上の画像が通常の状態、下の画像がメニューにカーソルがロールオーバーした時になります。


まとめ
以上でヘッダー画像の下のメニューの背景色と文字色がロールオーバーで切り替わる様になりました。
ここでのポイントは「a:hover」になります。
「a」というHTMLタグはカーソルの状態に合わせたスタイルを設定する事ができます。
今回のカスタマイズはそのうちのロールオーバーーした時を指す「a:hover」のCSSを変更しました。
「a」には以下の様なカーソルの状態に合わせたスタイルを設定する事ができます。
- a:link:まだクリックしていないリンク
- a:visited:すでにクリックしたリンク
- a:hover:カーソルがロールオーバーしているリンク
- a:active:マウスがクリックされているリンク
ここで1点注意があります。
CSSを記述する場合、この4つの順番はあまり問われませんが、「a:hover」「a:active」では必ず後に「a:active」を記述する様にして下さい。
そうしないと、あなたが思った様な結果にならない可能性が高いです。
このCSSSはとても便利で、カーソルの状態に合わせてデザインを変更する際にともて役に立ちますので、必ず覚えておいて下さい。
次のメニューに画像を使用する際も必要となります。
予想通りに表示されたでしょうか?
わかりにくい所があれば、ぜひ気軽にコメントで質問して下さい。
以上、鈴木でした。
















