⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回は、読者の方からのリクエストにお応えして、ブログに人気のソーシャルボタンを配置する方法に付いて説明したいと思います。
それぞれの記事にはソーシャルボタンがついていますが、 ブログ自体にはついていません。
ですので、これを機にブログ自体のソーシャルボタンを設置して、口コミでより多くの人に見てもらえる様にしては如何でしょうか。
ただ、記事が長くなってしまいそうなので、2回に分けてお届けします。
1回目の今回はソーシャルボタンのHTMLを取得する方法です。
それでは、スタートです。
カスタマイズを始める前に
今回は以前のカスタマイズで行ったカスタマイズにソーシャルボタンを追加してみます。
これによって、どの記事を見ていても目立つ位置にソーシャルボタンが配置され、クリックしてもらいやすくなります。
2013年8月21日追記
当初ヘッダーにソーシャルボタンを配置するつもりで記事を書いていましたが、誰でも使ってもらいやすい様にサイドバーに設置する様に変更しました。
その為、この記事も一部修正しています。
また、今回のカスタマイズで対応するソーシャルボタンは以下の4つになります。
- Facebookの「いいね!ボタン」
- Twitterの「ツイートボタン」
- はてなブックマークの「ブックマークボタン」
- Google+の「+1ボタン」
LINEも可能なのですが、スマートフォンでないと意味が無く、スマートフォンではカスタマイズは反映されないので省きました。
その他「mixiボタン」などは需要が少ないかと思い省きましたが、同様の方法で可能だと思います。
このカスタマイズの流れとしては、以下の様になります。
1. 各ソーシャルメディアサイトでボタン配置用のHTMLを取得する
↓↓↓↓↓
2. 取得したHTMLを使ってHTMLを作りアメブロに配置する
↓↓↓↓↓
3. 貼付けたHTMLをCSSを使って整形する
↓↓↓↓↓
1回目となる今回は(1)のソーシャルボタン配置用のHTML取得について説明したいと思います。
今回の例では、縦型で大きめのアイコンを使ったフォーマットを使用し、背景にオリジナルの画像を設置したヘッダーに重ねる様にして設置してみました。
これは、ボタン作成時にカスタマイズ出来るので、あなたの好きなデザインを採用してみてください。
Facebookの「いいね!ボタン」のHTMLを取得する
まずは、一番人気があるであろうFacebookの「いいね!ボタン」を設置する為のHTMLを取得してみましょう。
取得するのに利用するサイトへは以下のURLからアクセスしてください。
》https://developers.facebook.com/docs/reference/plugins/like/
アクセスすると、設定可能な選択肢を選ぶだけで 「いいね!ボタン」を取得する事が出来ます。
それでは、今回の縦長フォートッマとでテスト用ブログ用のHTMLを取得してみます。

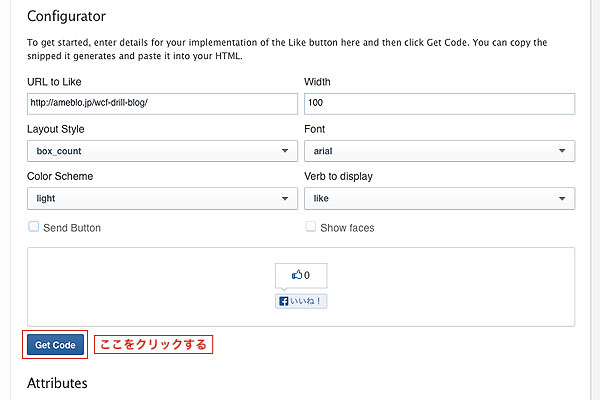
今回は以下の様に設定しています。
- URL to Like:自分のブログのURL
- Width:100
- Layout Style:box_content
- Font:arial
- Color Scheme:light
- Verb to display:like
- Send Button:チェックをはずす(表示しない)
- Show faces:チェックをはずす(表示しない)
この様に設定出来たら「Get Code」ボタンを押してください。
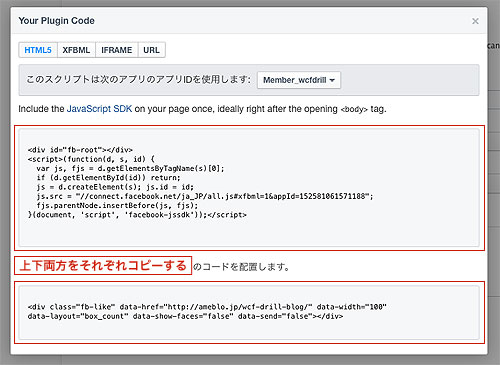
すると、設定に合わせたHTMLが2つ表示されますので、それぞれコピーしてください。


この2つのコードは役割が異なります。
上に表示されているコードはボタンの表示用JavaScriptになり、下に表示されているコードをボタンを表示させたい場所に記述します。
どちらがどのコードかわかる様にコピーおく事をおすすめします。
これでFacebookの「いいね!ボタン」のHTMLを取得する事が出来ました。
もしデザインを変えたい場合は、設定を変えて「Get Code」からHTMLを取得し直してください。
Twitterの「ツイートボタン」 のHTMLを取得する
次に、Twitterの「ツイートボタン」を取得してみましょう。
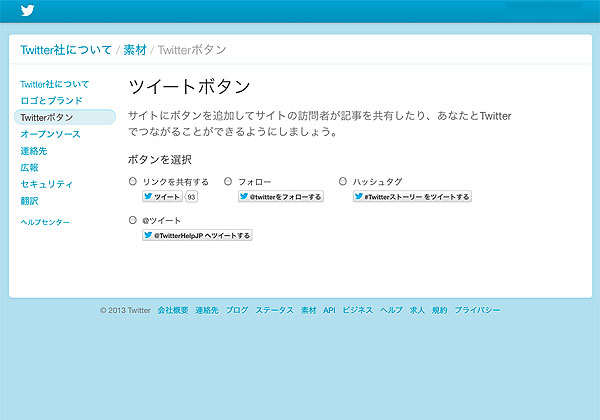
取得するのに利用するサイトへは以下のURLからアクセスしてください。
》https://twitter.com/about/resources/buttons
こちらも各項目を選択するだけでHTMLを取得できるのですが、今回は縦型で合わせようとすると選択項目だけでは縦型に出来ません。
ここでは、「縦型にしたい!」方の為にその方法も合わせて記載します。

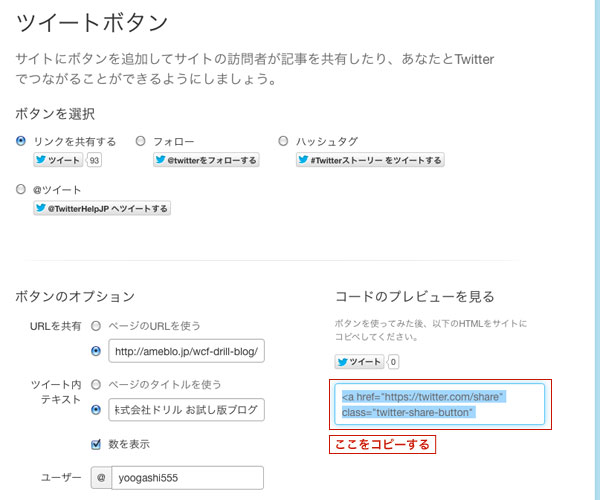
まず、以下の様に設定します。
- ボタンを選択する:リンクを共有するを選択
- URLを共有:自分のブログのURLを入力
- ツイート内テキスト:ブログのタイトルを入力
- ユーザー:自分のアカウントID
- 推奨:自分のユーザー名
- ハッシュタグ:なし
- ボタン(大):チェックなし
- カスタマイズされたTwitterからのオプトアウト:チェックなし
- 言語設定:日本語(デフォルト)
すると、入力欄の右側のプビューにアイコンとHTMLが表示されます。
プレビューがイメージ通りになったらHTMLをコピーしてください。

しかし、ここで、各項目をどう設定しても縦型にはなりません。
縦型にするにはコピーしたHDMLに文字を加える必要があります。
以下の様にコピーしたHTMLの中の「data-lang="ja"」の後に半角スペースを空けて、以下のHTMLを追加してください。
data-count="vertical"
これで縦型にする事ができます。
プレビューでは見る事ができませんので、後ほど実際にアメブロに貼付けて確認してみて下さい。
はてなブックマークの「ブックマークボタン」のHTMLを取得する
次に、はてなブックマークの「ブックマークボタン」のHTMLを取得します。
はてなブックマーク?と言う方も居るかも知れませんので簡単に説明します。
はてなブックマークはソーシャルブックマークと言うサービスで、おすすめのブックマークをみんなで共有しようという物です。
通常、自分のパソコンに登録されているブックマークをみんなと共有する事で、普通では知る事のなかったホームページを知る事が出来ます。
しかし、本当に重要なのはそこではなく、はてなブックマークはSEOに強い事と、口コミに繋がりやすいと言う所が最大のメリットになります。
なので、知らないと言う方も、少しでも多くの方に見てもらいたいのであれば、利用する事をオススメします。
はてなブックマークボタンも前の2つ同様に専用サイトにアクセスすればHTMLを取得する事が出来ます。
以下のURLにアクセスしてください。
》http://b.hatena.ne.jp/guide/bbutton
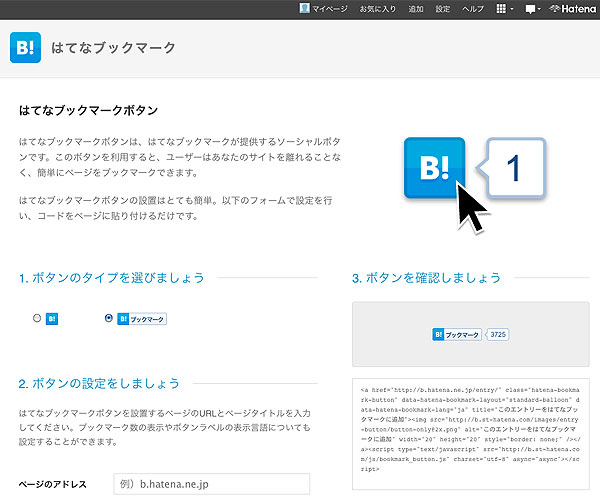
ここでも、項目を選択するだけでボタンのHTMLを取得する事ができます。
他に合わせて縦型にする事も選択で出来ます。

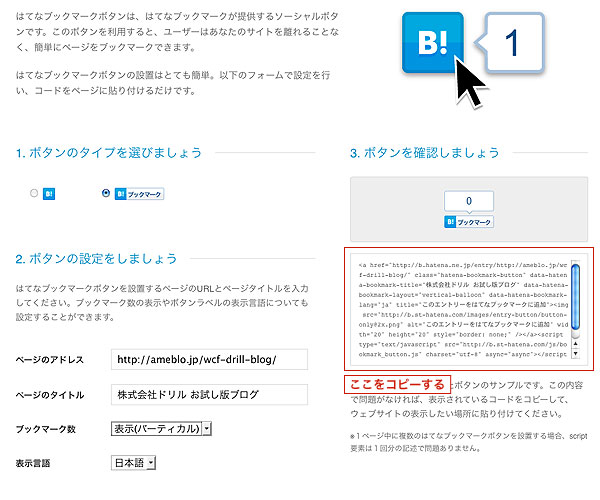
まずは、以下の様に選択してください。
- ボタンのタイプ:右側のボタンタイプ(縦型にする場合は関係ありません)
- ページのアドレス:自分のブログのURLを入力
- ページのタイトル:自分のブログのタイトルを入力
- ブックマーク数:表示 (バーティカル)
- 表示言語:日本語
すると、入力欄の右側のプビューにアイコンとHTMLが表示されます。
プレビューがイメージ通りになったらHTMLをコピーしてください。

これで、はてなブックマークボタンを取得する事が出来ました。
特に手を加える必要もないので、簡単です。
Google+の「+1ボタン」のHTMLを取得する
最後に、Google+の「+1」ボタンを取得しましょう。
まだ日本ではGoogle+が広まっているとは言いにくい現状ですが、ついでなのでまとめてやってしまいましょう!
ちなみにGoogle+のアカウント情報は設定次第でGoogleの検索結果に紐づける事もできます。
アクセス率の向上にもつながる可能性があるので、やっておいて損はないでしょう。
Google+も専用サイトでHTMLを取得する事が出来ます。
以下のURLにアクセスして下さい。
》 https://developers.google.com/+/web/+1button/?hl=ja
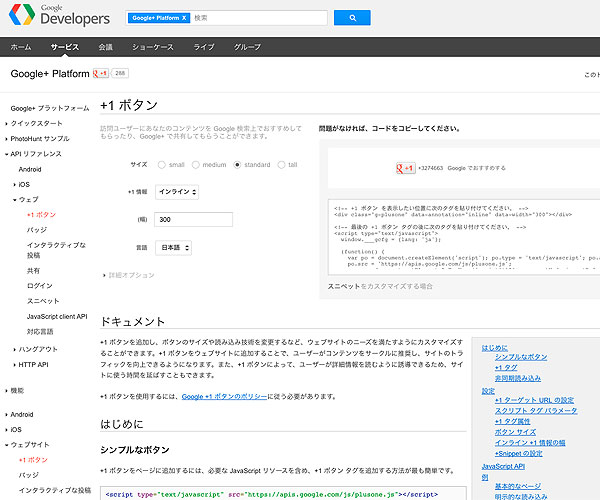
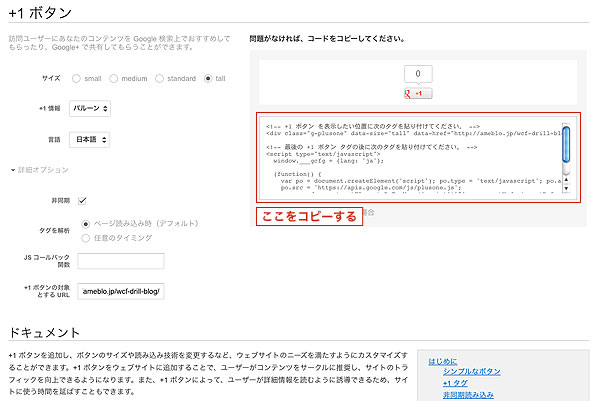
上記サイトと同様に項目を選択するとHTMLを取得する事が出来る様になっています。
縦型にする事も選択項目で選ぶ事が出来ます。

以下の様に選択して下さい。
- サイズ:tall
- +1情報:バルーン
- 言語:日本語
- 非同期:チェックのまま
- タグを解析:ページ読み込み時 (デフォルト)
- JSコールバック関数:なし
- +1ボタンの対象とするサイト:自分のブログのURL
すると、入力欄の右側のプビューにアイコンとHTMLが表示されます。
プレビューがイメージ通りになったらHTMLをコピーしてください。

ここで、「+1ボタン」はFacebook同様にボタンを表示させる為のHTMLと表示用のJavaScriptにわかれています。
両方ともコピーする必要があるのですが、アメブロに貼付ける場所は分けて行いますので、しっかりとわかる様にコピーしておきましょう。
これで、「+1ボタン」のHTMLを取得する事が出来ました。
はてなブックマーク同様に手を入れる必要はないので、これで完了です。
まとめ
以上で、4つのソーシャルメディアボタンのHTMLを取得する事が出来ました。
今回はここまでで終了とし、実際にアメブロに設置する方法は次の記事にて記載致します。
コピーしたHTMLはそれどれどのソーシャルボタンなのかわかる様に保存しておいて下さい。
FacebookやGoogle+の様に2つにわかれている場合はそれもちゃんとわかる様にしておくと、実際の作業の時に効率がいいです。
また、次の記事でヘッダー部分に掲載するのですが、予めヘッダーを作っておき、どこに載せるかも決めておくとスムーズです。
出来れば掲載箇所も決めておきましょう。
今回取得したソーシャルボタンをサイドバーの上部に掲載します。
場所もスクロールせずに見える目立つ位置と言う事で、サイドバーの一番上にあると思う「プロフィールの上」とします。
これなら、ヘッダーのデザインを変更する事なく、ソーシャルボタンを設置する事が出来ます。
ちゃんとソーシャルボタンのHTMLは取得できたでしょうか?
もし、うまく取得できないなどあれば、お気軽にコメントで質問して下さい。
以上、鈴木でした。
たまにクリックで応援して頂けると、励みになります。
⇒《人気ブログランキング》
















