⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回は読者の方から頂いたリクエストにお応えした、ソーシャルボタンを配置に関する説明の第2回になります。
1回目を記載時は、ヘッダーに配置するカスタマイズにしようと思っていたのですが、汎用性を考えてサイドバーへの配置に変更しました。
それに伴い、1回目の記事も一部変更していますので、再度確認をお願いします。
また、このカスタマイズはJavaScriptも利用していて、若干難易度が高くなっていますが、楽しいカスタマイズなので、ぜひチャレンジしてみて下さい。
それでは、スタートです。
カスタマイズを始める前に
今回のカスタマイズはソーシャルボタン追加の2回目になります。
ですので、1回目で各ソーシャルボタンのHTMLは取得できている事が前提となります。
まだ、ソーシャルボタンのHTMLを取得されていない場合は、まずは1回目を読んでHTMLを取得して下さい。
》アメブロにソーシャルボタンを配置する (1/2) - ソーシャルボタンのHTMLを入手しよう
今回のカスタマイズで行う事は以下の流れになります。
- 1. 取得したHTMLを使いアメブロ配置用のHTMLを作成する
- 2. 作成したHTMLをアメブロに配置する
- 3. 配置したHTMLをCSSを利用してデザインの整形をする
- 4. JavaScriptを利用して配置場所をプロフィールの上に変更する
デザインや配置箇所を大きく変えたいとかで無ければ、テンプレートに従えば問題なく設置できるはずです。
また、大きく変える場合も、ちょっと気をつければそれほど問題もないと思います。
そこも合わせて解説します。
アメブロ配置用のHTMLを作成する
まずは、1回目の記事の通りに取得した各ソーシャルボタンのHTMLを利用して、アメブロ配置用のHTMLを作成します。
CSSで整形しやすい様にリストタグを利用してHTMLを作成していきます。
下記のHTMLを参考に各箇所に取得した各ソーシャルボタンのHTMLを入力して下さい。
この時、注意点として「Google+」と「Facebook」のJavaScriptは入力しないでおきます。
つまり、ボタンを配置する為のHTMLだけを入力する様にして下さい。
また、順番を入れ替えたい場合は、「<li>〜</li>」単位で並び替える様にして下さい。
そうしないと、レイアウトがくずれてしまうかも知れません。
ちなみに、今回のサイドバーへの配置は横幅がギリギリです。
雑なレイアウトだとちゃんと表示されない可能性があるので注意して下さい。
これで、アメブロに配置用のHTMLが完成しました。
作成したHTMLをアメブロに配置する
それでは早速、作成したHTMLをアメブロに配置してみましょう。
しかし、ここでも注意点があります。
通常、HTMLを配置する場合、「フリースペース」を使うのですが、今回のHTMLは特殊なタグ(<script>など)を含むため、フリースペースに配置する事が出来ません。
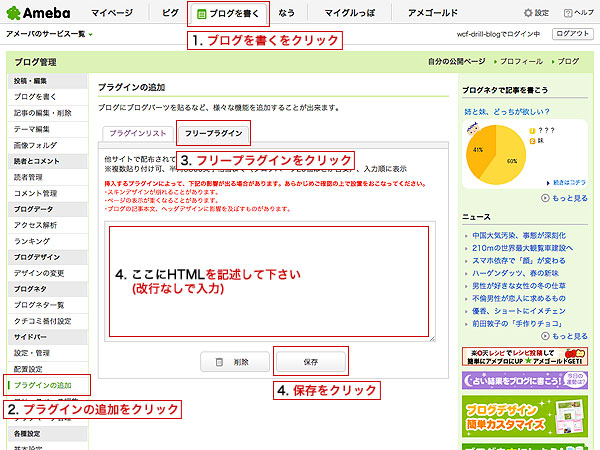
こういった場合、「フリースペース」ではなく、「フリープラグイン」を利用すると配置する事が出来ます。
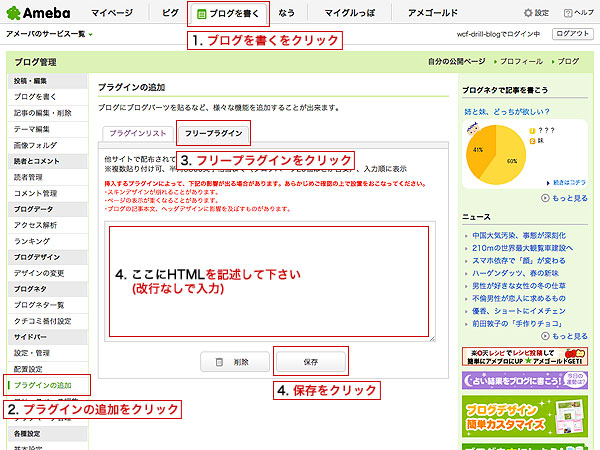
それでは、「サイドバー > プラグインの追加 > フリープラグイン」 を開いて下さい。

ページを開いたら、ここに先程のHTMLをそのまま貼付けます。
また、合わせて「Google+」と「Facebook」のJavaScriptも貼付けたら、「保存」をクリックして下さい。
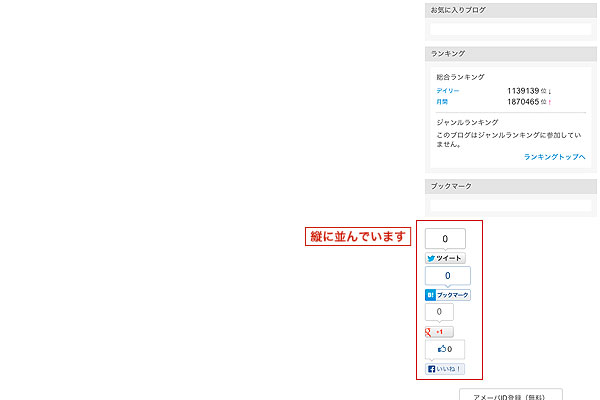
すると、サイドバーの「フリープラグイン」を配置した箇所にソーシャルボタンが表示されます。
特にデザインも整形していない為、縦一列に表示されているはずです。

CSSを利用してデザインの整形を行う
次に、配置したHTMLをCSSを利用してデザインの整形を行いましょう。
今回は、全てのボタンを横一列に並べて配置します。
わかりやすい様に上下に線を入れていますが、それ以外のデザインは手を加えていません。
それでは、CSSの編集を行いましょう。
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。
 画像
画像
CSSの編集画面が開いたら、下記のCSSを一番最後に入力して下さい。
ul#socialButton {
width: 100%;
border-top: 1px solid #CC0000;
border-bottom: 1px solid #CC0000;
padding: 15px 0 15px 5px;
margin: 0 0 20px 0;
}
ul#socialButton li {
float: left;
padding: 0;
margin: 0 5px 0 0;
}
ul#socialButton li.twitter {
width: 71px;
}
ul#socialBottun li.hatena {
width: 80px;
}
ul#socialButton li.google {
width: 60px;
}
ul#socialButton li.facebook {
width: 70px;
}
上下の線の色を変えたい場合は「border-top」と「border-bottom」の「#CC0000」の箇所を好きなカラーコードに変えて下さい。
それ以外はそのまま使う事をオススメします。
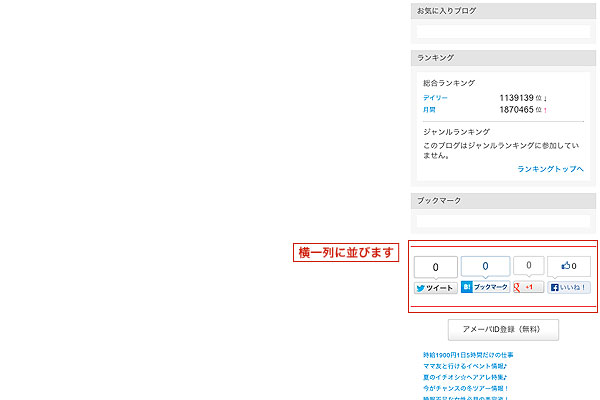
編集が終わったら画面を見てみましょう。
フリープラグインの位置に配置されたソーシャルボタンが横一列に並んでいるのがわかります。

ここで注意点があります。今回の様に4つのソーシャルボタンを横一列に配置すると、広いサイドバーでギリギリになります。
左右に線を入れたり、ボタン同士のスペースを広げたりすると入りきらなくなってしまう事が考えられます。
ですので、もしオリジナルでデザインを変更する場合は横幅に注意してCSSを編集して下さい。
ちなみに、横幅がサイドバーよりも広くなってしまうと、表示されずに切れてしまいます。
JavaScriptを利用して配置場所をプロフィールの上に変更する
最後に、フリープラグインの位置に表示されているソーシャルボタンを目立つ位置に移動させましょう。
この記事では、サイドバーの一番上に配置している可能性が高いプロフィールの上に移動させます。
こうする事で、どのページを開いてもスクロールさせる事がなく見る事が出来ます。
この「スクロールさせる事なく」がポイントです。
JavaScriptですので、再度「フリープラグイン」を開きます。
「サイドバー > プラグインの追加 > フリープラグイン」 をクリックして下さい。

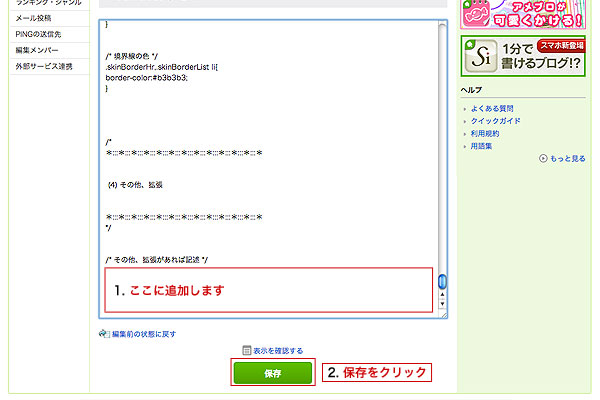
ここにはすでに先程のHTMLと「Google+」と「Facebook」のJavascriptが記述されていると思いますので、その後ろに以下の2つを追加して下さい。
まずは、この修正で利用する「JQuery」のライブラリーを読込みます。
次に、ソーシャルボタンの位置を移動させるJavaScriptを記述します。
ここで注意して頂きたいのが、JQueryとはてなのJavaScriptが衝突して、はてなのソーシャルボタンが表示されない事が起こります。
これを「コンフリクト」と言うのですが、ここに記述しているJavaScriptはそれを回避する様に書いています。
ですので、もし自作のJavaScriptを利用する場合、記述後もはてなのソーシャルボタンがしっかり表示されているか確認する事をオススメします。
「さっきまではちゃんと表示されていたのに」と言う事になりますので、注意して下さい。
これで修正は完了です。
保存が終わったら、実際の画面を見てみましょう。
先程までフリープラグインの位置にあったソーシャルボタンがプロフィールの上にあったら成功です。

まとめ
以上で、ソーシャルボタンをアメブロに配置するカスタマイズは終了です。
前回の記事と合わせて、かなり長い作業になってしまいましたが、無事に出来ましたでしょうか?
このカスタマイズは、ソーシャルボタンのHTML取得から、アメブロ用のHTML編集、CSS、JavaScriptと全ての要素を利用する必要があるため、難易度が高いと思います。
しかし、その分誰でも出来るカスタマイズではない為、うまく言ったときの喜びも大きいのではないでしょうか。
また、記事単位でなくブログ自体の露出を行いたい場合にもおすすめの方法です。
折角Facebookのページを作っているならぜひ導入してみて下さい。
記事通りブログに表示されましたでしょうか?
難易度も高い為、わかりにくい所があれば、気軽にコメントで質問して下さい。
以上、鈴木でした。
たまにクリックで応援して頂けると、励みになります。
⇒《人気ブログランキング》
















いつも参考にさせてもらってます。
質問ですが、
【アメブロ配置用のHTMLを作成する】
という項目で、「下記のHTMLを参考に各箇所に取得した…」
のくだりの「下記のHTML」というのはどの部分でしょうか?
> kkkさん
コメントありがとうございます。
また、ご指摘頂き大変助かりました。
「下記のHTML」ですが、その下のリストが本来はHTMLとして表示される所でした。
記事を投稿した際に、普通のリスト項目として書かれてしまっておりました。
現在は修正して、HTMLが表示されておりますので、ご参考にして頂ければと思います。
今後とも、どうぞ宜しくお願い致します。