⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回は、コメントで頂いたご質問への回答 第一弾として、フリースペースとフリープラグイン、CSS編集の違いとその使い分けについて説明します。
それぞれ、どの様な機能を持っていて、どう使い分ければ良いのか。
そこを理解する事で、やりたい事に合わせてどこを編集すれば良いのが、自分で判断できる様になると思います。
また、合わせてアメブロカスタマイズで使用する、HTML、JavaScript、CSSについても簡単にですが説明します。
アメブロカスタマイズの基本となる事なので、長くなってしまいますが、しっかりと抑えておきましょう。
それでは、スタートです。
アメブロカスタマイズで必要な知識
アメブロカスタマイズにあたり、当ブログでは「HTML」「JavaScript」「CSS」という3つを使って行っています。
これは、一般的にホームページを作るのに必要な要素となりますが、それぞれ役割が異なります。
[HTML]
HTMLはハイパーテキスト マークアップ ランゲージの略で、ウェブ上の文章を記述する為のマークアップ言語です(ウィキペディアより抜粋)。
簡単に言ってしまうと、「HTMLタグ」を利用して、テキストにブラウザが理解できる様に意味付けをしていく事ができます。
例えば、
<a href="http://hogehoge.com/">ほげほげページはこちら</a>
となっていれば、
「ほげほげページはこちら」と言うテキストに対し「http://hogehoge.com/」への「リンク」ですよ
と言う意味付けをした事になります。
また、見出しであれば「<h1></h1>」と言ったHTMLタグで括ったり、段落であれば「<p></p>」と言ったHTMLタグで括ります。
こうする事で、単なるテキストに意味を持たせ、ブラウザはその意味を理解して画面に表示させます。
通常、ブラウザは文章を上から読み込み、記述された順に画面に表示していきます。
その為、記述した場所によって表示される場所は決まってしまい、移動させる場合は記述する位置を変更するしかありません。
また、Googleの検索エンジンなどは、そうやって記述されたHTMLを分析してページの内容や構成を解析します。
それに対して、Googleに好かれる様にサイトを作ったり、HTMLを記述する事を「SEO対策」と呼びます。
※SEO対策は本当はもっと深い話ですが、取り敢えずこの様に理解しておいて下さい。
アメブロカスタマイズでは、ヘッダーメニューを作ったり、バナーを掲載したりするのに利用します。
[CSS]
CSSはカスケーディングスタイルシートの略で、HTMLで意味付けされた文章に対し、スタイル(デザイン)を指定する為の言語です。
詳しくは別の記事で記載しています。
この機能は、印刷業界にもあり、スタイルシートと呼ばれます。
本であれば、「見出しの書体と大きさや色」「本文の書体や大きさ、行間など」は本を通して統一されていますよね。
しかし、制作途中で「見出しの書体を変えたい」となった時に全てのページを編集するのはともて大変です。
そこで、「見出しの書体はA」と言うのをまとめて1ヶ所で設定しておき、ここを直せば全ての見出しが直る様にしておきます。
こうする事によって、本やホームページのデザインが統一され、管理や変更も楽になります。
本来はこういった目的の為に使います。
HTMLとCSSは「HTMLタグ」または「id(#)」「class(.)」で紐づいています。
修正したいHTMLの「HTMLタグ」や「id」「class」を指定して、スタイルを記述する事でデザインを変更する事が出来ます。
ただ、実はこういった事は、HTMLタグの「<font>」や「<b>」などでも行えますが、実際にはそうしない事をお勧めします。
理由は、先の項目に書いた通り、HTMLは文章に意味付けをする為の言語です。
そして、その意味をGoogleは理解してページの重要度を測り、検索結果の表示する順番を決めます。
その為、文章の意味付けとデザインの定義を別々にする事で、検索エンジンなどのシステムにも伝わり、人間にも見栄えのよいホームページを作る事ができる訳です。
さらには、デザインの修正や管理も楽に行えると、良い事ずくめになります。
アメブロカスタマイズでも、HTMLのデザインを変更するのに利用します。
ただ、CSSには優先順位と言う概念があり、書けば全て適用される訳ではないので注意が必要です。
[JavaScript]
詳しい説明は別の記事で行っていますので、そちらを参照して下さい。
ここでは、簡単な説明になります。
JavaScriptはブラウザ上で動かす事が出来るプログラム言語です。
動かし方はHTMLで書かれた文章に専用のHTMLタグ「<script></script>」で括り、その間に記述します。
このタグは文章中のどこにでも記述する事が出来ますが、どこに書いても一緒と言う訳ではありません。
記述する場所によって動く動かないが変わってしまう事がありますので、注意が必要です。
当ブログの中で「JQuery」と言う物が出てきますが、こちらはJavaScriptで記述された便利なツール(プログラム)の集合(ライブラリ)です。
これを利用する事によって、本当は難しく長いプログラムを書かなければいけない様な事でも、たった1行書くだけで簡単に実装する事ができたりします。
逆に、よくわかっていないまま使っている人も多く、思い通り動かなかった場合の修正はとても困難です。
例えば、記事の中である
jQuery(function($) {
$('form#blogSearchForm').before($('#searchArea'));
});
と書いた場合は、
jQueryの機能を使い「id="searchArea"」と書かれたHTMLタグの前に「id="blogSearchForm"と書かれたformタグ」を移動させる
と言ったプログラムをした事になります。
これによって、本来は記述した場所によって表示される位置が決まってしまうHTMLの順番を、動的に入れ替える事が出来ます。
また、これはCSSに対しても同様で、動的にCSSを編集する事が出来ます。
アメブロカスタマイズでは、主にHTMLで記述した文章やバナーの位置を移動させたりするのに使っていますが、もっと色々な機能を実装する事も出来ます。
フリースペースとフリープラグイン、CSS編集の違い
まずは、フリースペースとフリープラグイン、CSS編集の機能的な違いについて説明します。
[フリースペース]
テキストやHTMLを記述するスペースです。
文字数は半角10,000文字まで入力する事が出来ます。
注意点として、入力できるHTMLのタグに制限があります。
なので、例えHTMLだけで書かれた文章でも禁止タグを含む場合は、「フリースペース」ではなく「フリープラグイン」に記述します。
使い方としては、バナーを掲載する為のHTMLタグやメニューなどのHTMLを記述します。
すると、記述したHTMLが「フリースペース」の配置した位置に表示されます。
HTMLの項目で説明した通り、HTMLは記述した場所によって、表示される位置が決まります。
当ブログで紹介している記事の中では、この様にフリースペースに記述したHTMLをJavaScriptを使って位置を変更する様なカスタマイズをいくつも紹介しています。
[フリープラグイン]
テキスト、HTML、JavaScriptなどを記述するスペースです。
フリースペースと異なり禁止タグがなく、どんなHTMLやJavaScriptでも記述する事ができます。
しかし、その文入力できる文字数が半角3,800文字までとフリースペースよりかなり少なくなっています。
その為、何でもフリープラグインに記述すればいいとはいかず、フリースペースとフリープラグインを使い分ける必要が出てきます。
フリースペースに書ける物はスリースペースに書く様にし、JavaScriptや禁止タグを含むHTMLの場合だけフリープラグインを使い様にしましょう。
また、JavaScriptは別のファイルにまとめて保存し、他のサーバにアップロードして利用する事もできます。
別ファイルにまとめた物は文字数制限の対象にならないので、沢山カスタマイズをして文字数が足りなくなってしまった場合は、外出しにして対処する事をおすすめします。
[CSS編集]
CSSを記述するスペースです。
元のデザインを変更したい、フリースペースなどに書いたデザインを設定したいなどの場合は、ここのCSSを編集します。
元から設定されているデザインを変更したい場合は、最初から書かれているCSSを修正します。
この時、HTMLタグに記述されている「id」や「class」に合った箇所を修正する必要があります。
また、フリースペースなどに書いたHTMLのデザインのCSSを設定したい場合は、入力欄の最後に追記します。
この際も指定する「HTMLタグ」や「id」「class」を間違えない様に注意しましょう。
また、CSSの説明でも書いた通り、CSSには優先順位があります。
そして、アメブロで読込まれているCSSは「CSS編集」で書かれた物だけではありません。
例えば広告のCSSなど、アメブロが編集されたくないCSSは別に読込まれていて、編集する事が出来ません。
また、優先順位も高く、CSS編集で書いても画面に反映されない場合が沢山あります。
当ブログの記事ではこういった「CSS編集に書いても反映されない」箇所の穴を見つけて、広告などを削除しています。
その為、その穴が埋められてしまうと効果がでなくなってしまうと言った問題が発生します。
フリースペースとフリープラグイン、CSS編集の使い分け
先にも書いた通り、文字数制限や入力制限の理由から「フリースペース」と「フリープラグイン」は使い分ける必要があります。
基本的なHTMLタグだけの文章であれば、フリースペースに入力し、禁止タグを含む文章やJavaScriptはフリープラグインに入力しましょう。
また、デザイン変更用のCSSは全て「CSS編集」で設定する様にします。
基本的な編集の流れとしては以下の様になります。
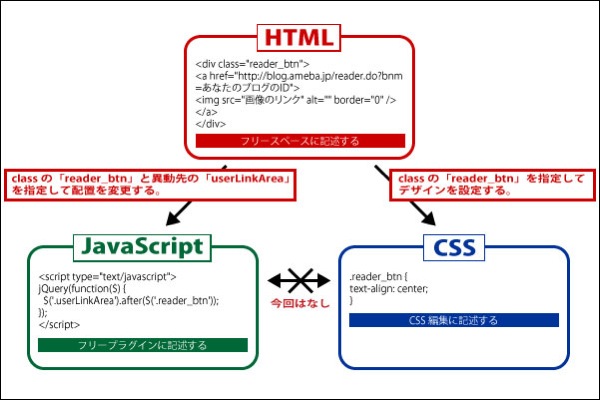
[記事の上にオリジナルの読者登録ボタンを設置する場合]
(記事:記事の上にオリジナルの読者登録ボタンを設置しよう)
1. 「フリースペース」にオリジナルの読者登録ボタンを設置する為の「HTML」を記述する
↓↓↓
2. 「フリープラグイン」にJavaScriptを記述して、フリースペースに書いたオリジナル読者登録ボタンのHTMLの位置を変更する
この時、HTMLに書かれた「class」や「id」を指定する事で変更するHTMLの場所を指定する事が出来る
↓↓↓
3. 位置が変更されたHTMLに対して、「CSS編集」にCSSを記述してデザインを設置する
記事ではHTMLに記述された「class」を指定して、デザインを修正する読者登録ボタンを指定し、位置を真中揃えにしています。

この様になります。
見てわかる通り、全てHTMLに書かれた「id」または「class」によって「JavaScript ⇄ HTML ⇄ CSS」と紐づいている事になります。
ですので、フリースペースに記述するHTMLには「id」または「class」を書く様にしておくと、後でデザインを直したりなどの時に便利です。
また、この時記述する「id」や「class」は、その他の要素と被らない様に注意する必要があります。
まとめ
以上で、フリースペースとフリープラグイン、CSS編集の関係についての説明が終了しました。
かなり長くなってしまったので、うんざりした人も多いのではないでしょうか。
本当は前半と後半でわけても良かったのですが、纏まっていた方がわかりやすいかなと思い、一つの記事にしてしまいました。
ちょっと長過ぎたかも知れませんね。
簡単な図解も入れてみたのですが、それぞれの関連性をご理解頂く役に立ったでしょうか?
始めたばかりの方にとっては難しい箇所もあるかと思うので、お気軽にコメントで質問して下さい。
私としても出来るだけわかりやすく書いたつもりですが、その分長くなりすぎてしまったのを反省しています。
今後はもっとコンパクトにまとめられる様に努力していきます。
また、この記事と同様にもっと大枠の箇所でわかりにくいなどありましたら、お気軽にお問い合わせ下さい。
実は、私も記事のネタが増えるので、逆にありがたかったりします♪
以上、鈴木でした。
たまにクリックで応援して頂けると、励みになります。
⇒《人気ブログランキング》















