⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回はブログのデザイン全体の両脇に影をつける方法について説明したいと思います。
これは他のブログでも良くあるデザインで、全体的に立体感を出す事が出来ます。
それによって、他の平面的なブログと違ったインパクトを出せます。
しかし、実は只単に影をつけただけでは問題も発生します。
そこで、単に影をつけるだけでなく、デザイン的も最適な影の付け方を説明します。
それでは、スタートです。
カスタマイズを始める前に
今回のカスタマイズのポイントは、CSSを利用してブログデザイン全体に影をつける方法と、それによって起こる問題点と解決方法です。
また、記事の最後では、今回使用した影の画像をプレゼントしていますので、ご自由にお使い下さい。
また、以下の画像の様に、ヘッダー画像とヘッダーメニューを設定している状態から説明しています。
これは、ブログデザインの幅が関係してくる為です。

合わせて、今回、影を設定するのに影用の背景画像を使用します。
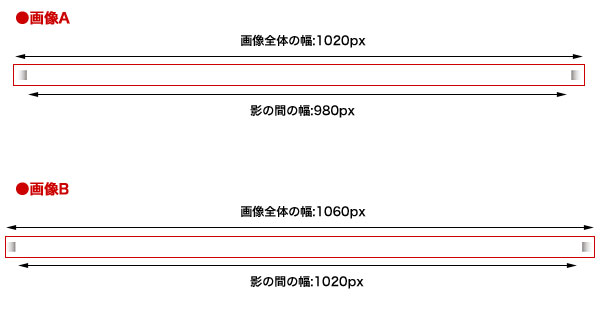
背景画像は以下の様な画像を2種類用意していて、その理由は後ほど説明致します。

背景画像をアップロードしてCSSを編集する
それでは、早速ブログに影をつけたいと思います。
ブログの影は、先程紹介した背景画像を使い、影がついている様に見せます。
まずは、CSS編集画面を開き、画像をアップロードして下さい。
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。
画像のアップロード方法については、「2-3 ヘッダーにオリジナルのヘッダー画像を設置しよう」の記事を参考にして下さい。
まずアップロードしたのは「画像A」です。
この画像は真ん中の白の部分が「980px」になっています。
これは元々のアメブロのブログと同じになっています。
画像のアップロードが終わったら、アップロードした画像の「この画像のパス」をコピーして下さい。
そして、以下の通りCSSを編集して、CSSの一番下に追加して下さい。
CSSの「アップロードした画像のパス」は先程コピーした「この画像のパス」に置き換えて下さい。
.skinFrame2 {
background-image: url(アップロードした画像のパス);
background-position: center top:
background-repeart: repeart-y;
}
CSSに追加したら、保存をクリックし、実際のページを見てみます。
今回アップロードした画像Aを利用すると、以下の様なページになります。
ページとぴったりの幅で影がつきます。

ただ、これだと場合によっては見にくい様に感じます。
特にサイドバーにバナーや紹介文を載せている場合、それが顕著です。
となると、サイドバーと影の間に少し隙間が空いていた方がいい様に思いす。
サイドバーと影の間を空ける
そこで、次に試して頂きたいのが、真ん中の幅を「1020px」で作成した「画像B」です。
それでは、早速「画像B」をアップロードして、CSSを編集しましょう。
画像のアップロードが終わったら、同様に「この画像のパス」をコピーして下さい。
次に、先程追加したCSSを消し、再度編集しましょう。
先程と同様に、以下のCSSの「アップロードした画像のパス」を新しくアップロードした画像の「この画像のパス」に置き換えて下さい。
.skinFrame2 {
background-image: url(アップロードした画像のパス);
background-position: center top:
background-repeart: repeart-y;
}
編集が終わったら、保存をクリックし、実際の画面を見てみましょう。
今度は以下の画像の様に、サイドバーと影の間が空いて表示されます。
これであれば、サイドバーの見にくさはなくなると思います。

ヘッダーの幅を影に合わせる
しかし、ここで別の問題が出てきます。
それは、ヘッダー画像とヘッダーメニューよりも影の幅が広いため、隙間が出来てしまい違和感が出てしまうと言う事です。
そこで、最後にこの隙間を埋めて完成にしたいと思います。
ここでは、以下の2つを行います。
- ヘッダー画像の幅を広げ「1020px」に合わせる
- ヘッダーメニューの幅を広げ「1020px」に合わせる
それでは、順番に対応方法を解説しています。
ヘッダー画像を1020pxにする
まず、ヘッダー画像の幅を1020pxに合わせましょう。
最初に、980pxで作成してしまった画像を大きくする必要があります。
こればかりはCSSやHTMLではどうする事も出来ません。
面倒かも知れませんが、もう一度幅を「1020px」で画像を作り直して下さい。
高さは替えずにそのままで問題ありません。
次にCSS編集画面を開き、画像をアップロードして下さい。
ここは、以前の域「2-3 ヘッダーにオリジナルのヘッダー画像を設置しよう」を参考に行って下さい。
アップロードが完了したら、「この画像のパス」をコピーし、ヘッダー画像用のCSSを以下の様に編集します。
CSSの変更箇所としては、「width」の値を「980px」から「1020px」に変更しています。
(画像の高さは変えていません)
.skinHeaderArea{
background-image: url(アップロードした画像のパス);
background-repeat: no-repeat;
background-position: center top;
width: 1020px;
height: 300px;
}/* ←ブログヘッダーに背景画像を敷きたいとき */
これでヘッダー画像の調整は完了です。
それでは次にヘッダーメニューの幅を調整しましょう。
ヘッダーメニューを1020pxに合わせる
最後にヘッダーメニューの幅を「1020px」に調整します。
ここでは、画像は使用していないため、CSSの修正だけになります。
CSS編集画面を開き、ヘッダーメニュー用のCSSを以下の用に修正します。
ここで修正対象となるCSSは「ul#headerMenu」の「width」と「left」です。
これは、幅を広げると同時にメニューの左側の位置を調整する必要がある為です。
ul#headerMenu {
width: 1020px;
height: 40px;
position: absolute;
left: -20px;
top: 0;
background-color: #FFF; /*背景色のカラーコード*/
margin: 0;
}
これでCSSの編集は終了です。
実際の画面を見て、ヘッダー画像とヘッダーメニューの幅が影に合っている事を確認して下さい。

背景色を変えて遊んでみる
ちなみに、この影の画像は背景色を変えても大丈夫な作りになっています。
例えば、背景を 赤にしてみても、ちゃんと赤になじんだ影をつける事が出来ます。

さらには、背景に画像を使用していても大丈夫です。
色々試してみるのも面白いかも知れませんね。
今回使用した背景画像はこちらからダウンロードできます。
フリー素材として配布しますので、ご自由にお使い下さい。
まとめ
以上で、今回のカスタマイズは終了です。
難易度は高くないと思うのですが、色々と面倒なカスタマイズかも知れません。
ただ、こうして立体感を出す事によって、単なる平面的なデザインに比べ面白みを出せるかと思います。
ぜひ、画像を直したりといった余裕があればチャレンジしてみて下さい。
予想通りに修正されたでしょうか?
わかりにくい所などあれば、お気軽にコメントでご質問下さい。
以上、鈴木でした。
たまにクリックで応援して頂けると、励みになります。
⇒《人気ブログランキング》















