⇒《人気ブログランキング》
 こんにちは、ドリル 鈴木です。
今回は、読者の方から頂いたご質問から判明した、アメブロ広告を削除する方法についての漏れについて解説します。
事の発端は、「以前の記事で書いてある通りにCSSを書いても広告が消えない」というコメントからでした。
「また仕様が変わったのかな?」と思い、早速確認した所、記事の通りCSSを記述すれば広告を消す事が出来ました。
そこで、別の原因があるのではないかと思い、実際のブログのURLを教えて頂きました。
読者の方から親切にもご連絡頂け、見てみると意外なパターンの見落としに気づく事が出来たのです。
広告が消えなかったその理由と、対応方法を記載します。
それでは、スタートです。
こんにちは、ドリル 鈴木です。
今回は、読者の方から頂いたご質問から判明した、アメブロ広告を削除する方法についての漏れについて解説します。
事の発端は、「以前の記事で書いてある通りにCSSを書いても広告が消えない」というコメントからでした。
「また仕様が変わったのかな?」と思い、早速確認した所、記事の通りCSSを記述すれば広告を消す事が出来ました。
そこで、別の原因があるのではないかと思い、実際のブログのURLを教えて頂きました。
読者の方から親切にもご連絡頂け、見てみると意外なパターンの見落としに気づく事が出来たのです。
広告が消えなかったその理由と、対応方法を記載します。
それでは、スタートです。
発端は読者の方からのコメントでした
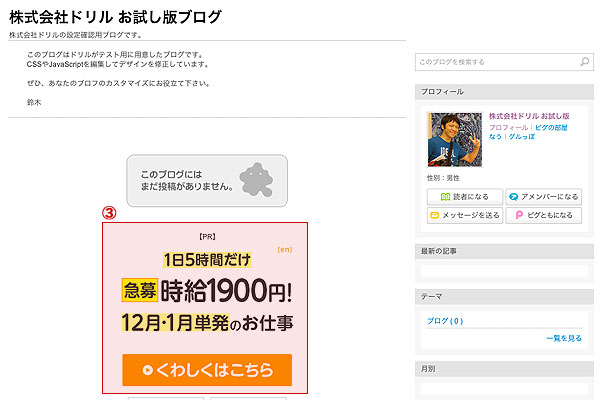
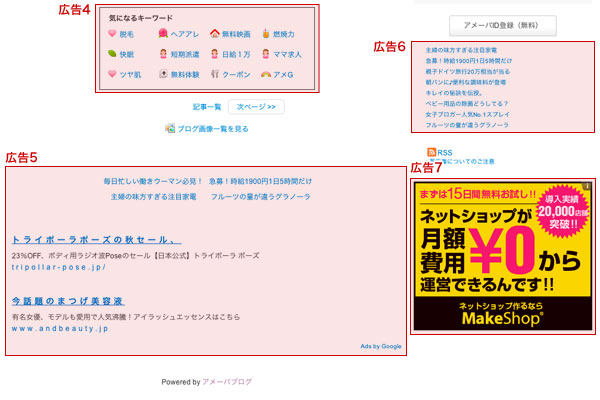
今回、この記事を書くに至った理由は、読者の方から以前の記事「アメブロの広告の削除について 2013年10月7日バージョン」にコメントを頂いた事からでした。 (しかも驚く事に、同じタイミングでお二人の方から同じ内容のコメントを頂きました!) 頂いたコメントの内容はどちらも、 「記事の通りにやっても広告(3)だけが消えない」 と言うものでした。 以前の記事を書いたのが丁度1ヶ月程前でしたので、早くも広告の仕様が変更になったのかと思い、確認を行いました。 しかし、記事の通りにCSSを書くと広告(3)を消す事が出来ました。 となると、他に原因がある可能性があります。 そこで、私の方から「ブログのURLを教えて下さい」と言ったお願いをしました。 やはり、実際にその現象が起こっているブログを見るのが一番早いと思ったからです。 すると、親切な事にお二人ともご自身のURLを教えて下さいました。 そこで、早速確認させて頂くと、確かに「広告(3)」だけが表示されていました。 ちなみに、広告の一覧は以下の通りとなり、番号をふっています。
詳しくは、「アメブロの広告の削除について 2013年10月7日バージョン」 で確認して下さい。
ちなみに、広告の一覧は以下の通りとなり、番号をふっています。
詳しくは、「アメブロの広告の削除について 2013年10月7日バージョン」 で確認して下さい。


HTMLの内容を確認する
ただひつと、私のブログとは違う所がありました。 それは、 「記事が1件も登録されていない」 という所です。なので、 「このブログにはまだ投稿がありません」 と言うエラーメッセージが表示されていした。 そこでHTMLを確認してみると、「広告(3)」の場所だけHTMLが変わってしまっています。 つまり、 「ブログに記事が入っているかいないかでHTMLが異なる」 事がわかりました。 その為にCSSが効かず、「広告(3)」が消えなかったと言う訳です。解決方法は2つ
原因が分かれば解決する事は難しくありません。 今回の場合の解決方法は2つありますので、それぞれ紹介していきます。 まずは最も簡単な方法です。 「記事を追加しましょう」 これだけです。 記事を追加すれば、記事の入っているHTMLに変わり、CSSも効く様になります。 そうすれば、「広告(3)」も同時に消えます。 しかし、どうしても記事が入っていない状態で「広告(3)」を消したい場合もあるかも知れません。 その場合が、2つ目の解決方法になります。CSSを編集して、広告を削除する
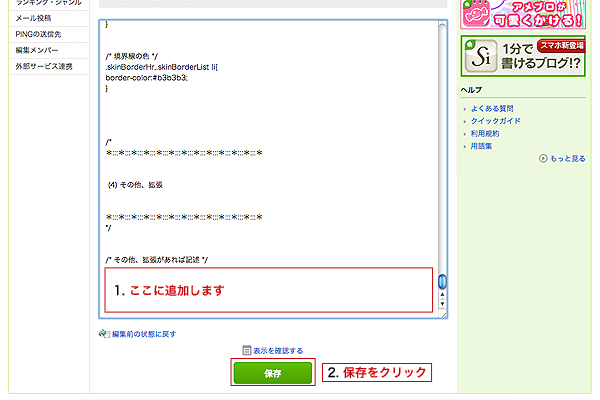
それでは、記事が入っていない状態で、「広告(3)」を削除するCSSを解説していきます。 まずは、CSSの編集画面を開いてください。 「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。 次に以下のCSSを追加して下さい。
次に以下のCSSを追加して下さい。
.skinMainArea2>p {
display: none;
}
.gpt-frame {
display: none;
}
注意点としては、今後記事を追加した時の場合も考え、「アメブロの広告の削除について 2013年10月7日バージョン」のCSSを記述した後に追加する様にして下さい。
CSSを追加したら、保存をクリックし、実際の画面を見てみましょう。
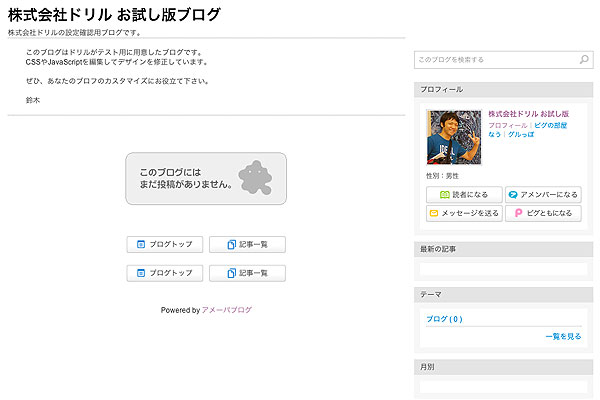
以下の通りに、「広告(3)」は消えていると思います。

まとめ
以上で、修正は完了です。 ちゃんと記事が入っていない状態でも、全ての広告は削除されたでしょうか? 可能であれば、記事を追加したり削除したりして、確認してみて下さい。 念のためですが、確認は大切です。 しかし、今回の様な事は実際にそう場面に遭遇しないと気づきにくいです。 ですので、こうやって多くの方からコメント頂けるのは、とてもありがたい事だと思います。 また、他にも、特定の状況だけうまくいかない場合も考えられます。 記事の通りにやってもうまくいかない場合は、ぜひその状況と合わせて教えて下さい! お力になれるかも知れません。 あなたの問題が解決して、私も記事が増やせる! まさしく、Win-Winですね!! 以上、鈴木でした。 たまにクリックで応援して頂けると、励みになります。 ⇒《人気ブログランキング》















初めまして、いつも参考にさせていただいてます。
こちらの記事下広告を削除したところ隙間ができてしまいました。
隙間サイズを指定して埋めるにはどうしたらいいのでしょうか?
宜しくお願いします。
> nanaさん
コメントありがとうございます。
広告を削除した所の隙間ですが、どれくらいの隙間になっていますでしょうか?
下記の通りに書いて頂ければ隙間は殆ど無くす事が可能です。
.skinMainArea .error { padding: 0; margin: 0; } .skinMainArea .error br { display: none; }隙間を思い通りに明けたい場合も、下記の様に書く事で可能です。
数字は自由に直して下さい。
.skinMainArea .error { margin-bottom: 20px; }試して頂き、イメージと異なる様でしたら再度コメントして頂けると助かります。
よろしくお願いします。
アメブロで
『いいね』ボタンと『カウント』を
非表示にしたいのですが、
今までのやり方で出来ません。
緑の〇で囲まれたにっこりマークの
右側にあるボタンです。
その下の
『いいね!した人 | コメント(0)』
も消したいです。
> 榊さん
コメントありがとうございます。
説明が長くなってしまいそうなので、次回の記事にて解説したいと思います。
少々お待ち下さい。
よろしくお願いします。
鈴木様
お返事がおそくなり申し訳ございません。
あれから調べてくださってありがとうございました。
鈴木様の記載された記事通り、ブログに記事を追加したところ見事に消えました!
頭の中がすっきりしました(笑)
本当にありがとうございました。
> 加藤様
態々、コメントありがとうございます。
解決した様で、良かったです。
これからも、このブログをよろしくお願いします。