⇒《人気ブログランキング》

こんにちは、鈴木です。
事務所でIncubusを聴きながら、、、
かっこいいミクスチャーロックと言えば、Incubusが絶対お勧めです!
今日は以前からご要望頂いていた、最近(でもないかな?)アメブロに表示される様になった、ビッグヘッダー動画広告の削除方法についてご紹介します。
ただし、常に表示される訳ではないので、検証不足が否めません。 そのために、掲載にも時間が掛かってしまったのですが。。。
それでは、スタートです。
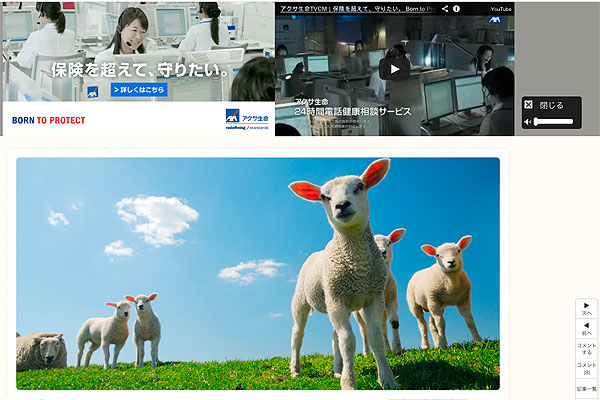
ビッグヘッダー動画広告とは
最近表示される様になった、ブログ上部に表示される静止画像のバナーとYouTube動画の両方が表示される大きな広告枠の事です。
但し、この広告は常に表示される訳ではない様です。今の所は、広告が表示される条件が不明です。
サイズは上部を横一列で高さは270pxあるので、誰の目にもつきますが、「×閉じる」で表示を消す事も出来ます。
ちなみに、今回の画像はたまたま見かけたブログをキャプチャさせて頂きました。

ちなみに、HTMLはこの時だけ追加されていて、元々のHTMLも少しだけ修正されていました。
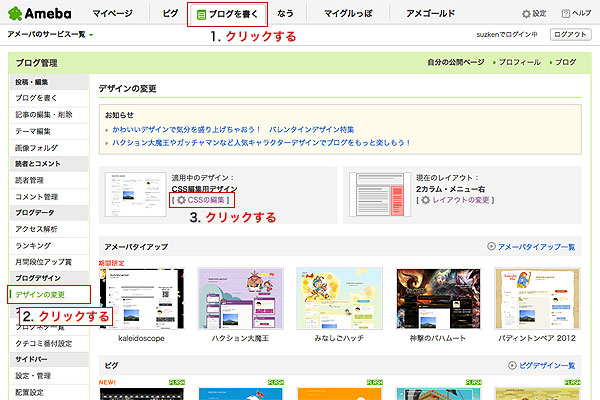
CSS編集画面を開く
早速、CSSで広告の削除を行いたいと思います。
CSSの編集画面を開いてください。
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。

CSSを編集して、広告を削除する
今回の修正はCSSを追加するだけで削除する事が出来ます。
下記の通り「CSSの編集」に追加してください。
#js_odj {
display: none;
}
.skinBody {
padding-top: 0;
}
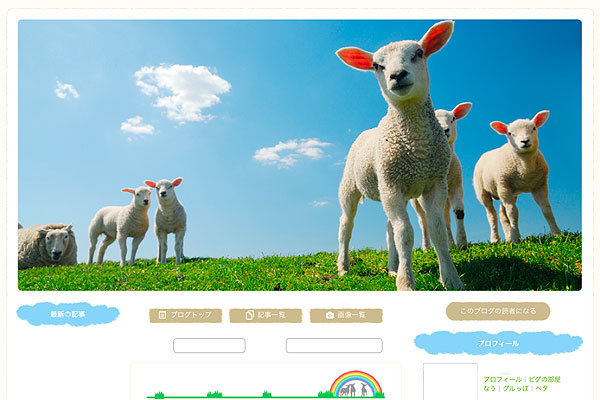
保存が完了したら、早速ブログを確認してみましょう。 広告が表示されない事が確認できると思います。

まとめ
今回の修正もコメントにてリクエスト頂いた内容になります。
コメント下さった「みなもさん」ありがとうございました。
しかし、広告が表示されたりされなかったりで、検証に大変困りました。その為、ご紹介したカスタマイズも本当に正しいのか若干不安も残ります。
が、表示される事も少なそうなので、それほど気にならないかも知れません。逆に表示されたら「ツいてる!」なんて思うのもいいのではないでしょうか。
また、「CSS修正したけど広告が表示された!」などありましたら、ぜひコメント頂けると助かります。
以上、鈴木でした。
追伸
アメブロでブログデビューしたいけど、どうしたらいいかわからない。。。
そんなお悩みにも親切にお答えしています。
↓
たまにクリックで応援して頂けると、励みになります。
⇒《人気ブログランキング》
















適用中のデザイン:リゾート
で,右下に広告が出ていたのですが
CSSに下記を追加したら消す事ができました。
.gpt-frame {display: none !important;}
.goog-scrollfloater {display: none !important;}
ご迷惑をおかけしました。
ご返信ありがとうございます。
記載URLの(5)の広告ではないみたいです。
CSSで(1)~(7)を消していても出てきます。
要素をみると
class=”gpt-frame goog-scrollfloater”
とありましたが消えてくれないです。
> 鈴木さん
コメントありがとうございます。
ご指摘の広告ですが、実際の表示を見てみないと確認が出来ない様です。
お手数ですが、修正途中であればアメブロのアドレスを教えて下さい。
よろしくお願いします。
最近,アメブロ記事の右下あたりに
Ads by google と書いてある大きい広告が表示されるようになりました。
この広告が表示されないようにするにはどうすればよいか教えてください。
> 鈴木さん
コメントありがとうございます。
そちらの広告ですが、この記事の(5)の広告ではないでしょうか?
》https://www.アメブロカスタマイズの教科書.com/2013/10/ameblo-customize-delete-ad-20131007.html
もし、別の広告であれば今一度調査をしてみますので、コメントください。
よろしくお願いします。