⇒《人気ブログランキング》

こんにちは、ドリル 鈴木です。
今回は記事のタイトルを目立たせるCSSのカスタマイズを行います。
タイトル文字をカスタマイズして、他のブログとはちょっと違ったイメージを演出すれば、目立つ事間違いなし。
記事を読んでもらえる可能性も高くなるでしょう。
今までのカスタマイズができていれば簡単なので、試してみて下さい。
それでは、スタートです。
カスタマイズを始める前に
今回はCSSをカスタマイズして記事のタイトルが目立つ様にします。
文字の大きさと大きくし、色も変えています。
また、カーソルが重なった際にわかりやすい様に、影をつける様にもしています。
ただ、これはブラウザ(InternetExprolerなど)によって効果が変わってしまうと言う問題点があります。
それをご理解の上、使用して下さい。
CSSの編集画面を開く

まずは、CSSの編集画面を開いて下さい。
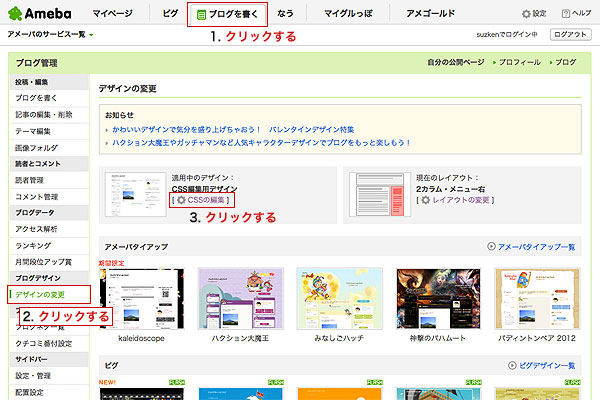
「ブログを書く」>サイドバーの「ブログデザイン」の「デザインの変更」>「CSSの編集」をクリックします。
修正前のページとCSS
何も加工していない場合の記事のタイトルとCSSは以下の通りです。
これに修正を入れて行きます。

/* (1-3) 記事/メッセージボード内の文字のスタイル
--------------------------------------------*/
/* skinArticleTitle 記事タイトル文字 */
.skinArticleTitle,.skinArticleTitle:hover,.skinArticleTitle:focus,.skinArticleTitle:visited{
font-size:1.31em;
font-weight:bold;
color:#0066cc;
}
CSSを修正する
CSSの修正を行います。
対象となる箇所を書き換えて下さい。
また、「.skinArticleTitle:hover」だけの部分は修正ではなく追加になります。
/* (1-3) 記事/メッセージボード内の文字のスタイル
--------------------------------------------*/
/* skinArticleTitle 記事タイトル文字 */
.skinArticleTitle,.skinArticleTitle:hover,.skinArticleTitle:focus,.skinArticleTitle:visited{
font-size: 200%;
font-weight: bold;
color:#333333;
}
.skinArticleTitle:hover {
text-shadow: 1px 1px 3px #999999;
-ms-filter: "progid:DXImageTransform.Microsoft.DropShadow(color=#999999,offx=1,offy=1)"; /* IE8 */
display: block;
}
追加後の表示は以下の通りです。
上が通常時の表示、下がカーソルが重なった際の表示です。
カーソルが重なると薄く影がつき、わかりやすくなります。


まとめ
以上で修正は終了です。
文字の色を直したい場合は、「color」のカラーコードを修正して下さい。
また、文字の大きさを変えたい場合は「font-size」、太文字をやめたい場合は「font-weight」を「normal」に変えて下さい。
カーソルが重なった際の効果は「.skinArticleTitle:hover」になります。
不要な場合は全て削除して下さい。
予想通りに修正出来たでしょうか?
今までやってきた修正ととても似た内容なので、修正箇所がわかればとてもやりやすいと思います。
もし、わかりにくい所があれば、コメントにて気軽に質問して下さい。
以上、鈴木でした。














